Click here to view the brief
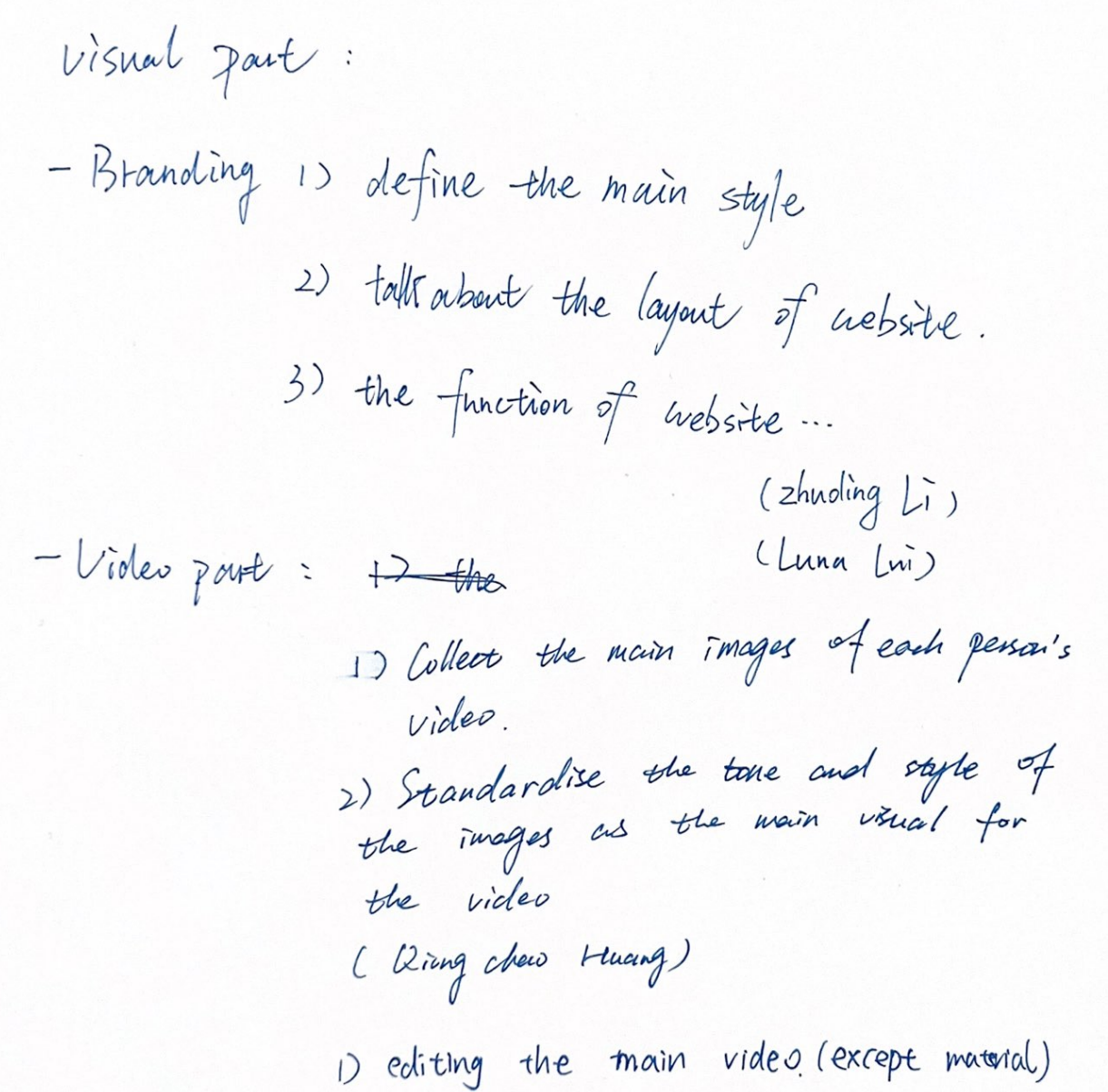
1. Meeting






How will you present the work as a whole?
We decided to choose the form of a video to present our work. Furthermore, there will be some other ways to show the video, like website, social media and off-line exhibition.
Will you create a title for the Volume?
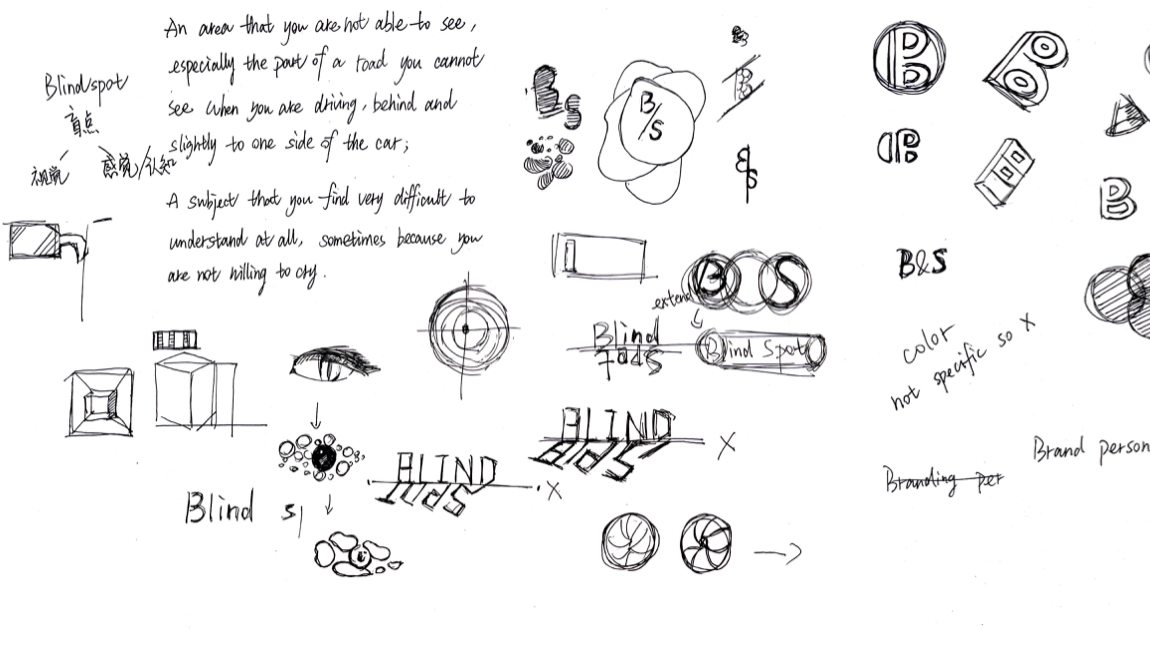
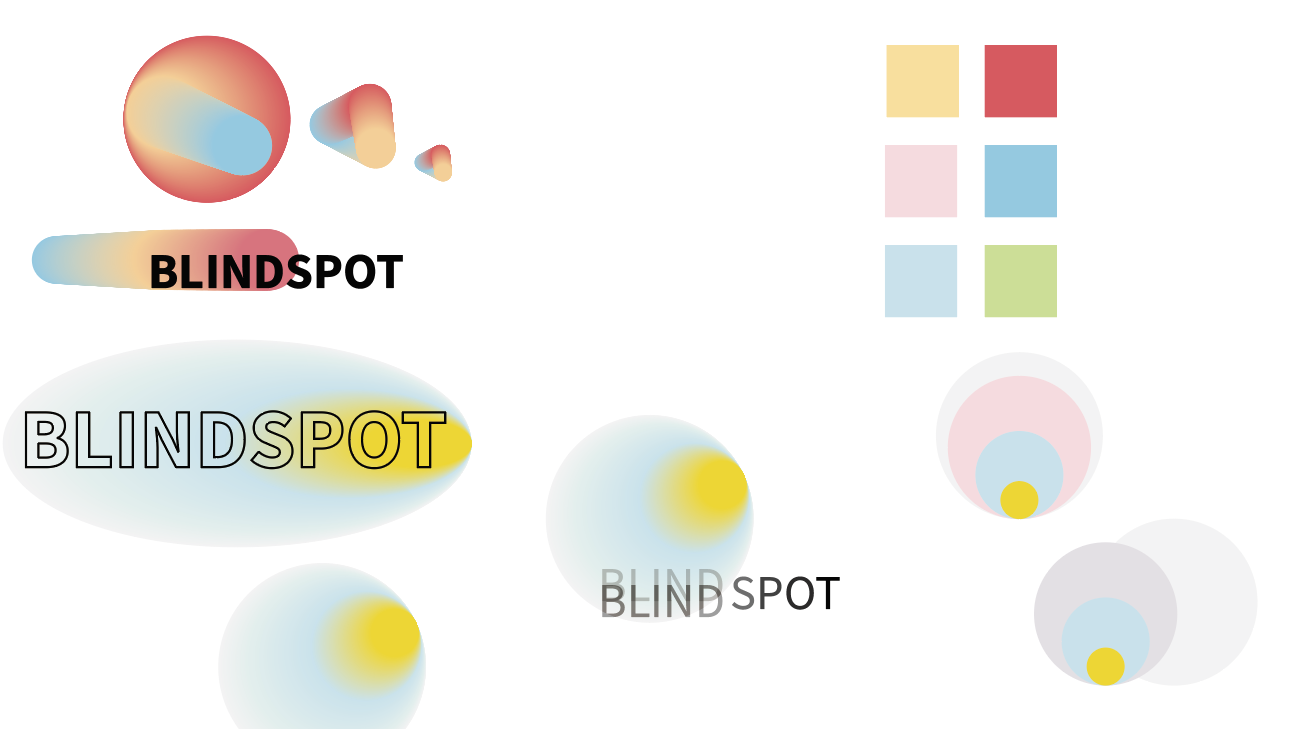
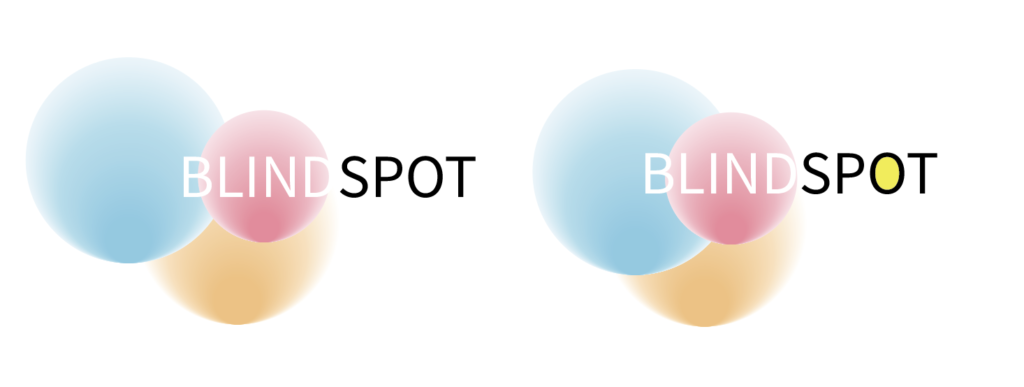
After discussion, we finally choose BLINDSPOT as the title.
How will you graphically tie everything together?
We selected a picture as the main visual. Then all the group will follow the color and style. For me, website will use the volume logo as the identity and the main visual as background.
What Channels will you use? Web-based or actual physical space?
We combined both of them. Actually, a web can also be in a physical space, on a computer.
How will you inform the world about your Volume?
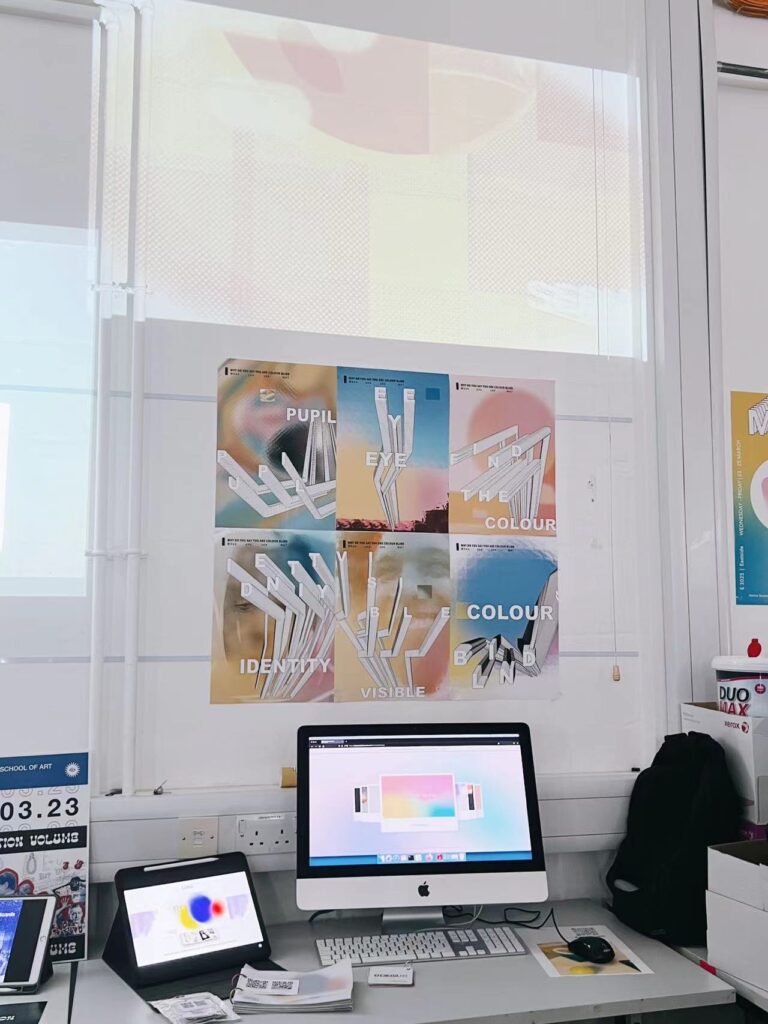
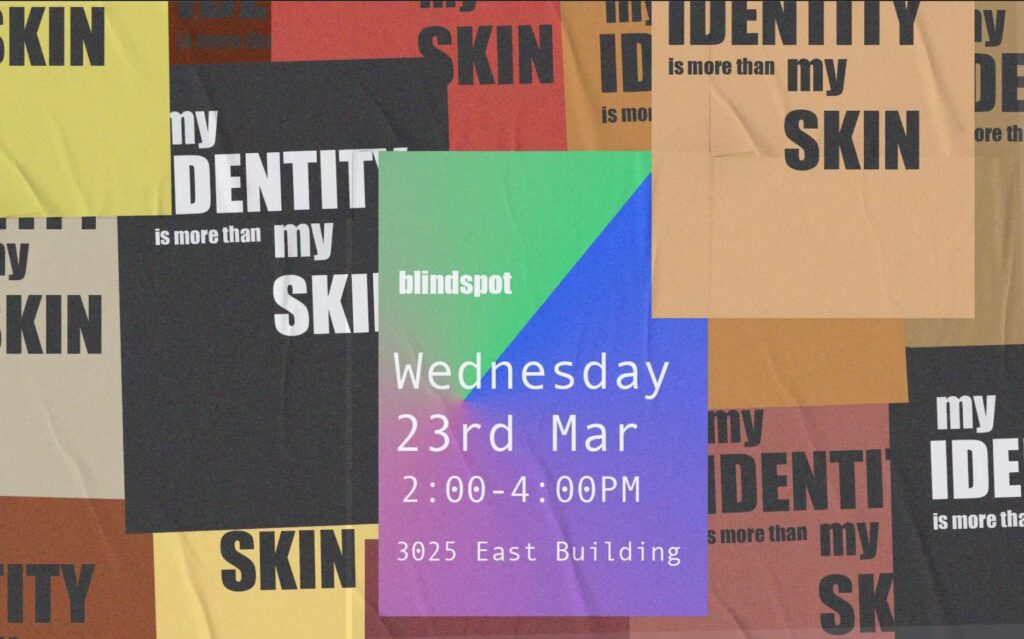
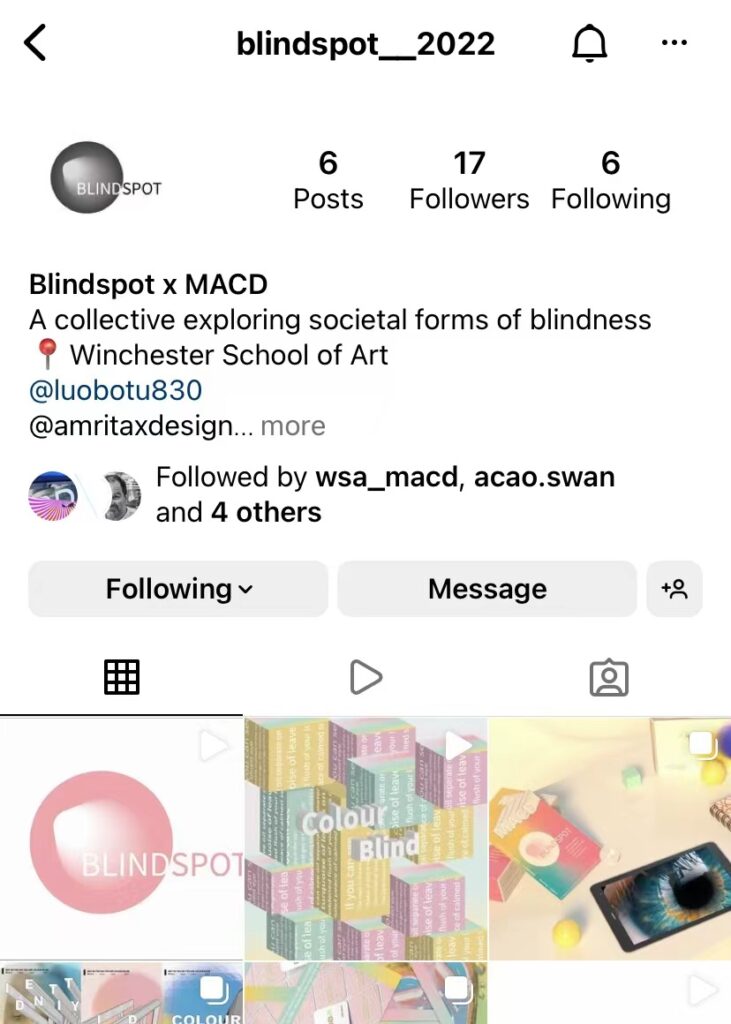
Social media such as Instagram was chosen. It is a fashion and convenient way to inform the world. Also, as we have both online things and an off-line show, we had put up posters to inform those who were in school but did not got information via ins.
Is there an intended audience? Who are they?
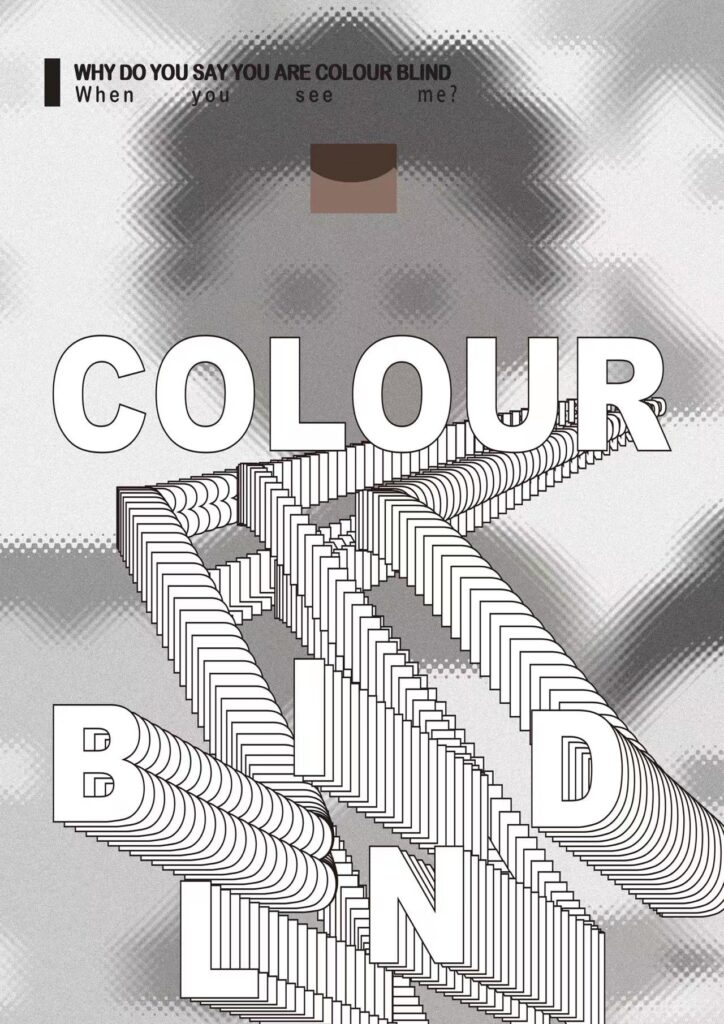
We would like to show the volume to young people, especially students from different races. Because our volume is about racial discrimination. And the younger generation is the one most likely to reject the bad ideas and support racial equality.
2. Personal Statement




My key role is web design and coding.
The specific job is to design a website as our show space. This space should include the main visual, team logo, individual work and team work. The website should be highly readable and visually attractive.
Since everyone’s project II can be displayed in video form, video will be the main format used. After discussion, we decided to remix a new video that incorporates everyone’s work, unifying the style while retaining the characteristics of each. Eventually the work should be displayed on the website, and the videos of all six of us as a collection should be displayed as well.
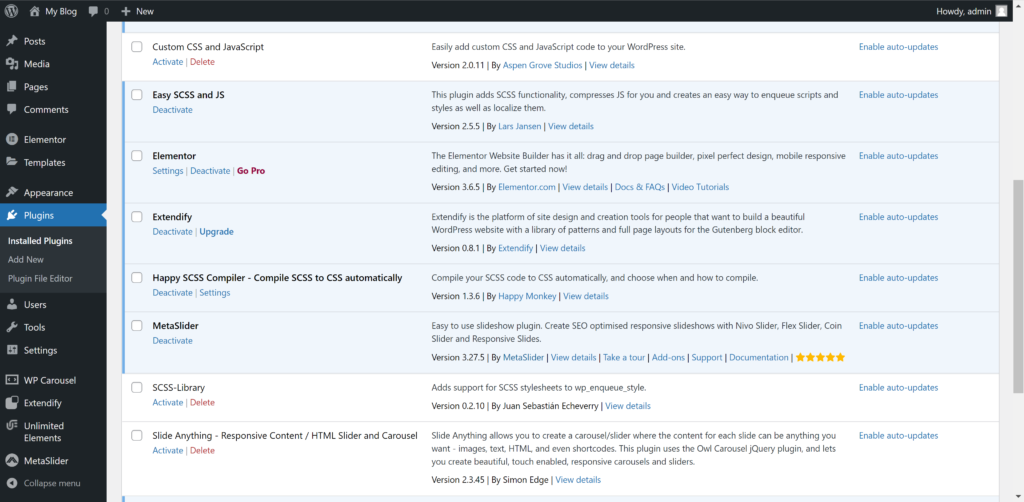
For the website, I wanted it to be complete and viewable anywhere, not just locally on a particular device. This required it to be a networked site. Considering the cost of domain name and server purchase, I decided to use an existing blogging platform as a vehicle and use html5, JavaScript, SCSS and other programming languages to customize and achieve more visual effects. Initially I chose WordPress, which is used for our portfolio site, but although I tried many plug-ins, I couldn’t solve the problem of running SCSS on WordPress.


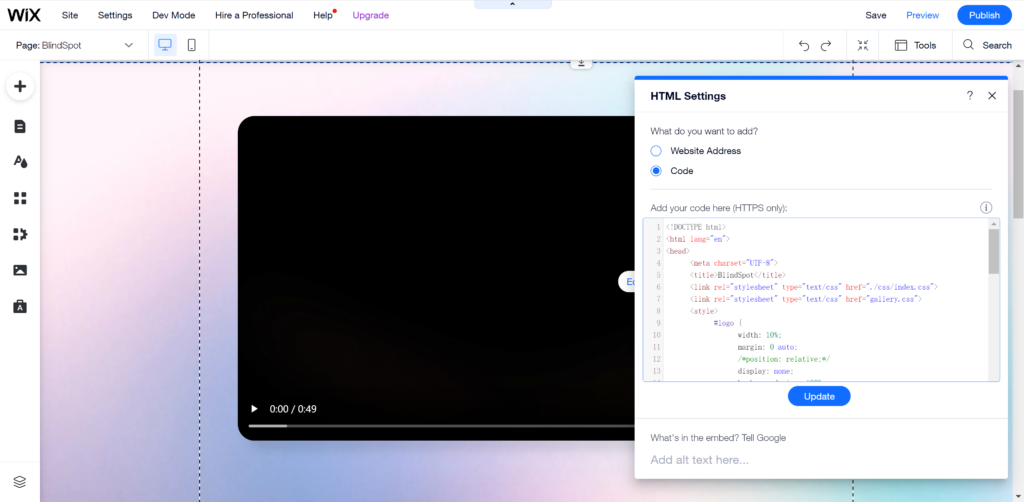
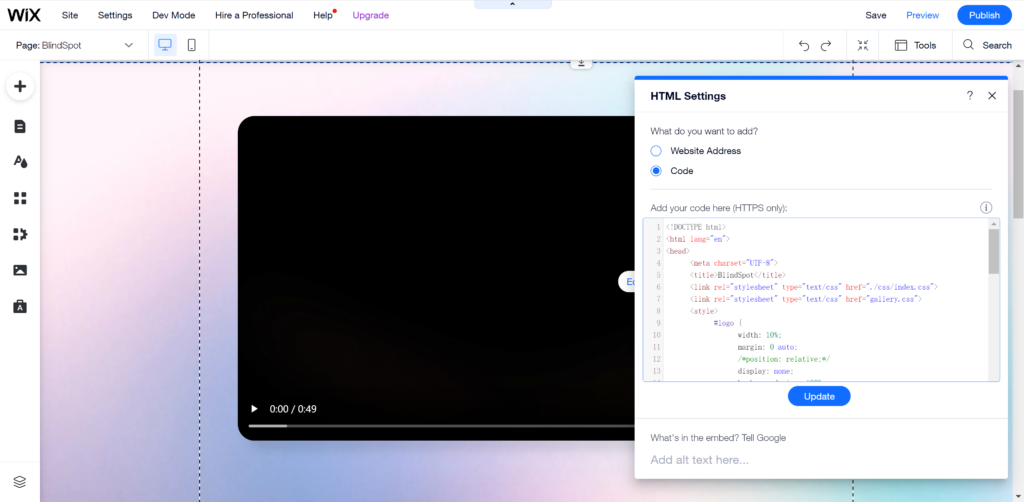
After many attempts, I decided to switch to another platform, which I later used, WiX.
Unlike WordPress, WiX was a completely new platform for me. But the good thing is that the code adaptation is quite successful, I can add the code widget in WiX and attach the code to achieve the required effect. More codes in S2 Blog 4.
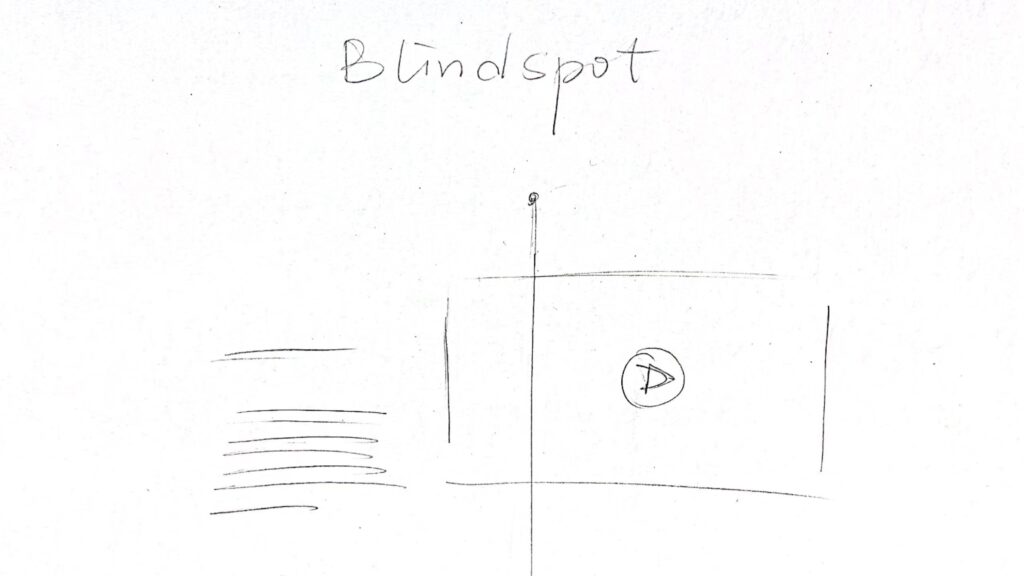
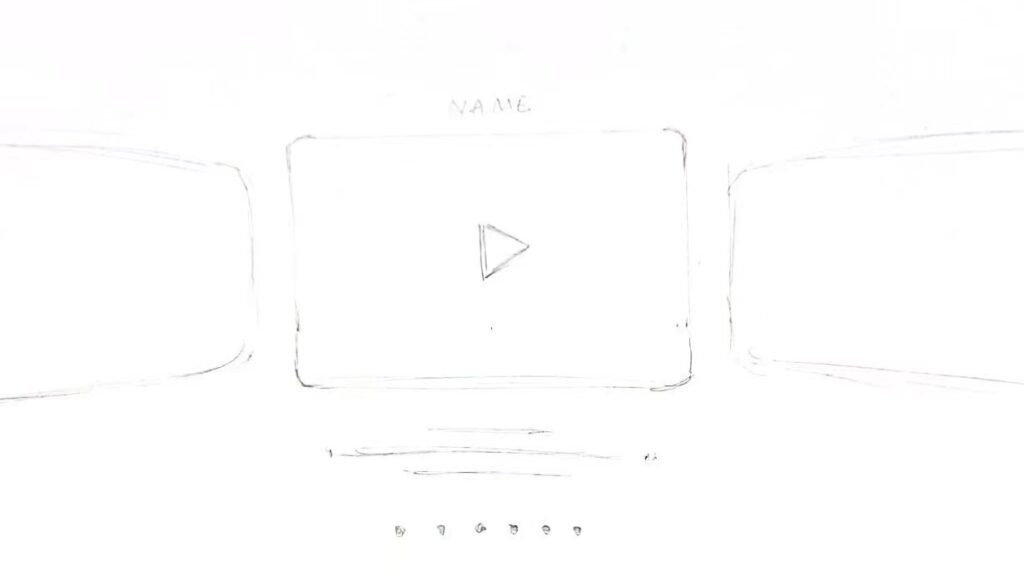
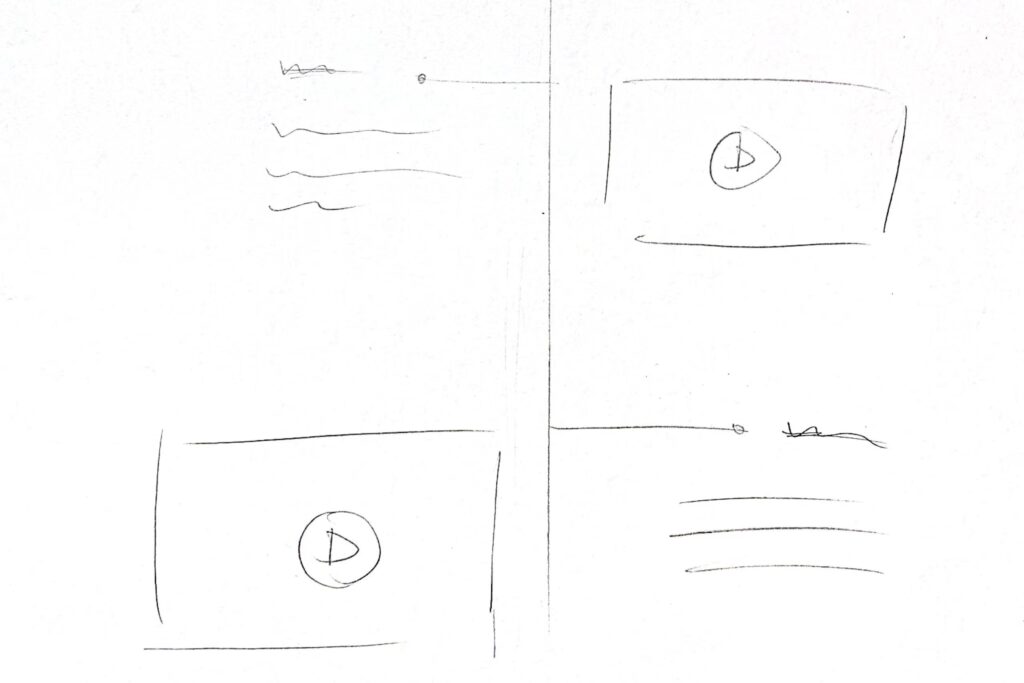
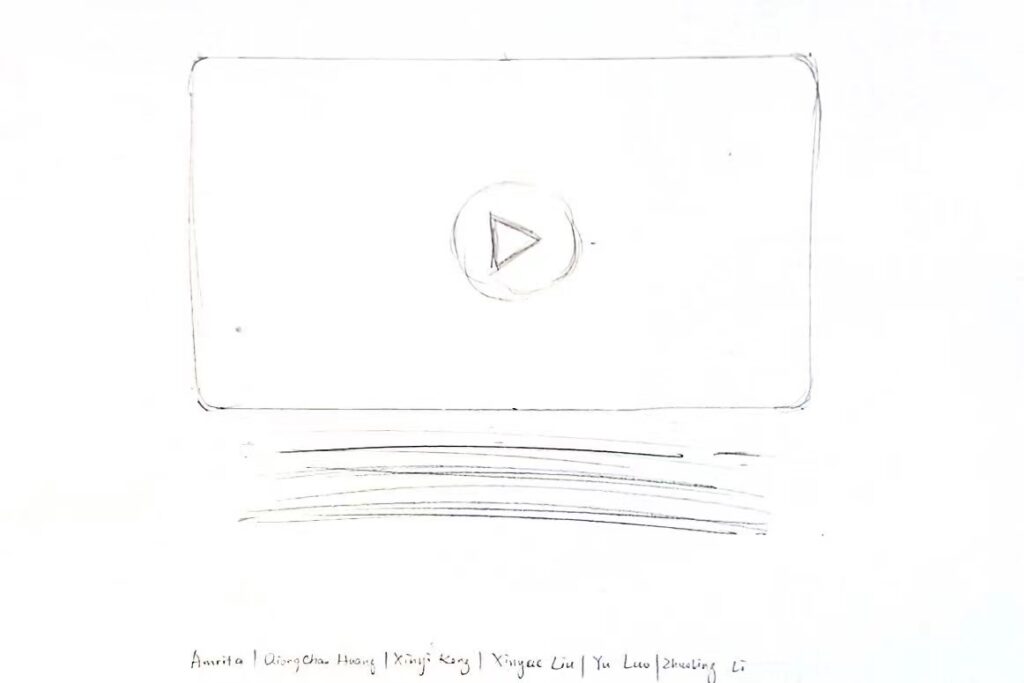
Here are two layouts I had tried when designing the website.








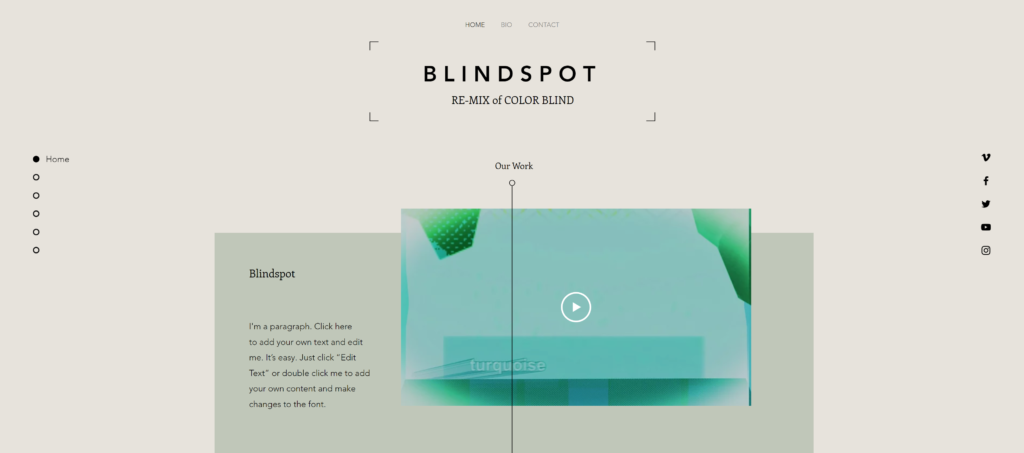
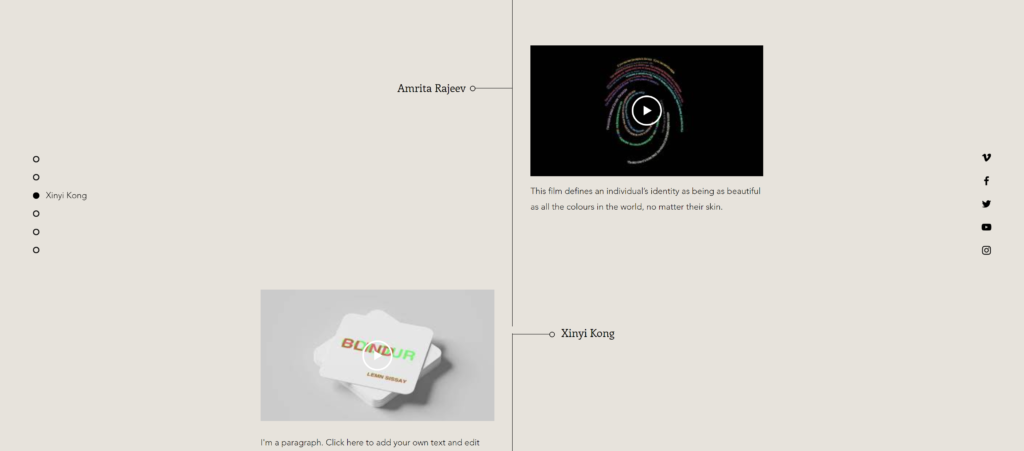
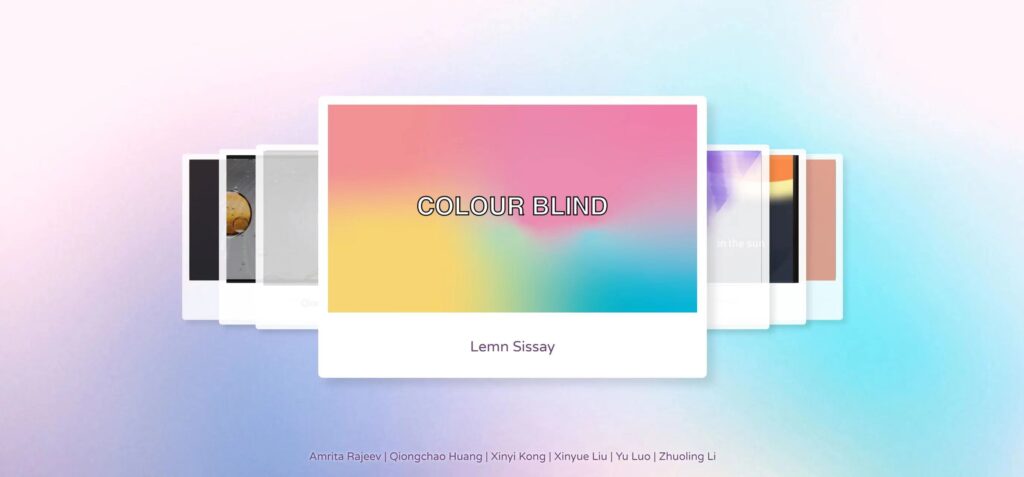
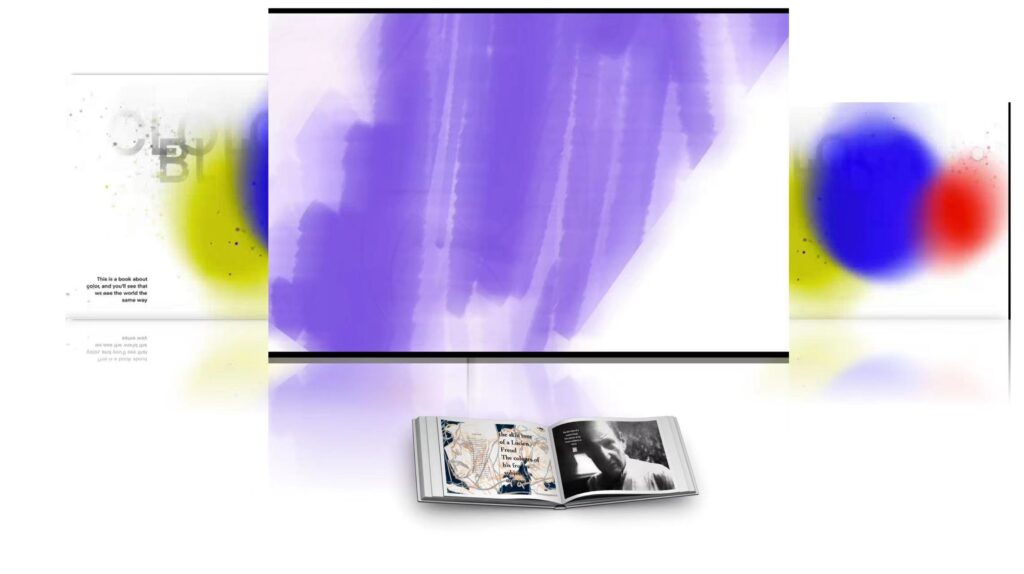
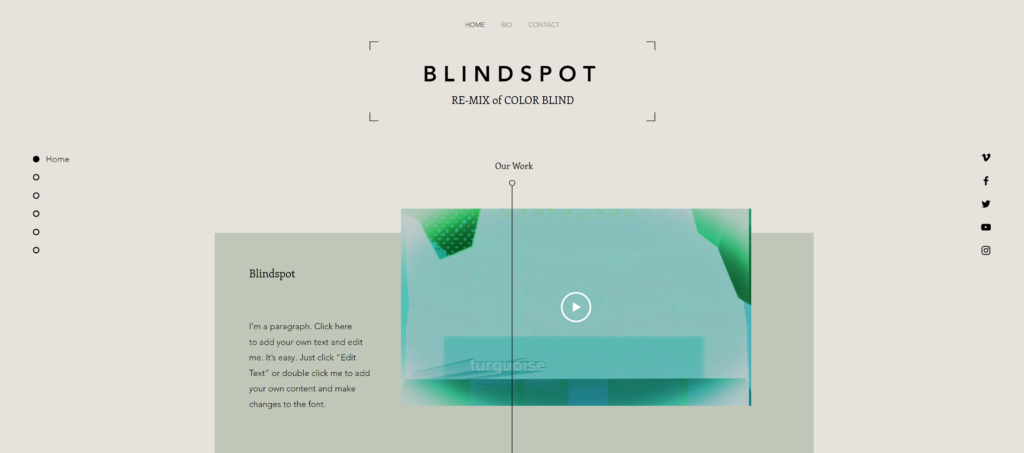
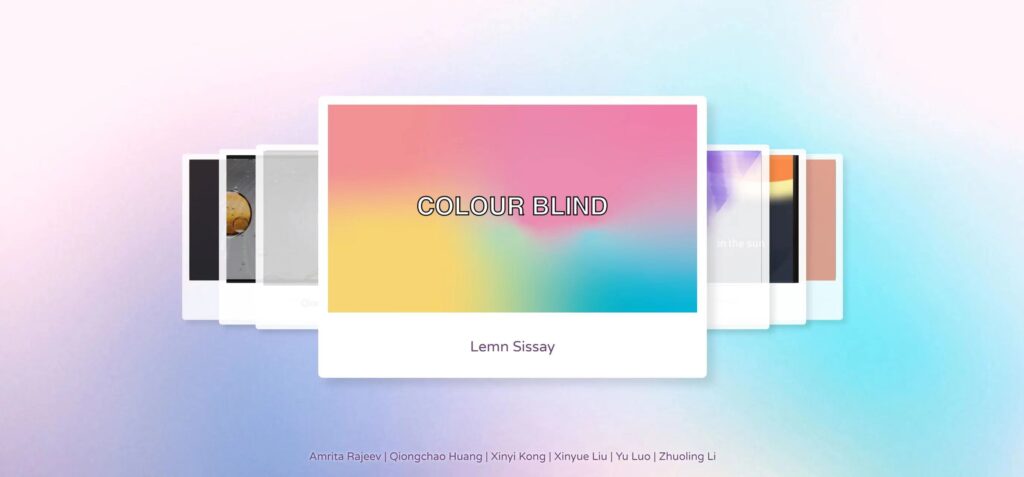
After a group discussion, we chose option 2. It consists of a welcome page with a mouse interaction effect containing our logo. The mouse will gather beams of light where it crosses, but there are always places where the light cannot shine, that is, blind spot. Clicking on our logo takes you to the main page, starting with our main video. Scrolling down is what we want to say. Unlike the name sorting in option 1, when presenting individual videos, this solution uses a carousel effect to make a collection of six videos, in no particular order. Viewers can mouse click on the video cover to rotate to the video they want to see.
You can click to enjoy the page. Blindspot2022.wixsite.com/blindspot
However, this site still has its shortcomings, the part that I am not able to finish. For example, the interaction effect of the welcome page can only be triggered by mouse, so this site is not suitable for mouse-less mobile devices. And the carousel effect also requires mouse click, using the touch screen can also interact, but the effect is not as good as the PC experience. All in all, this site is a computer-adapted site, not a mobile site. In fact, this is not consistent with our original intention of browsing anytime and anywhere. But due to the time and my technical skills, the final presentation kept this pity. Fortunately, we are a team and can use other media to promote our work.
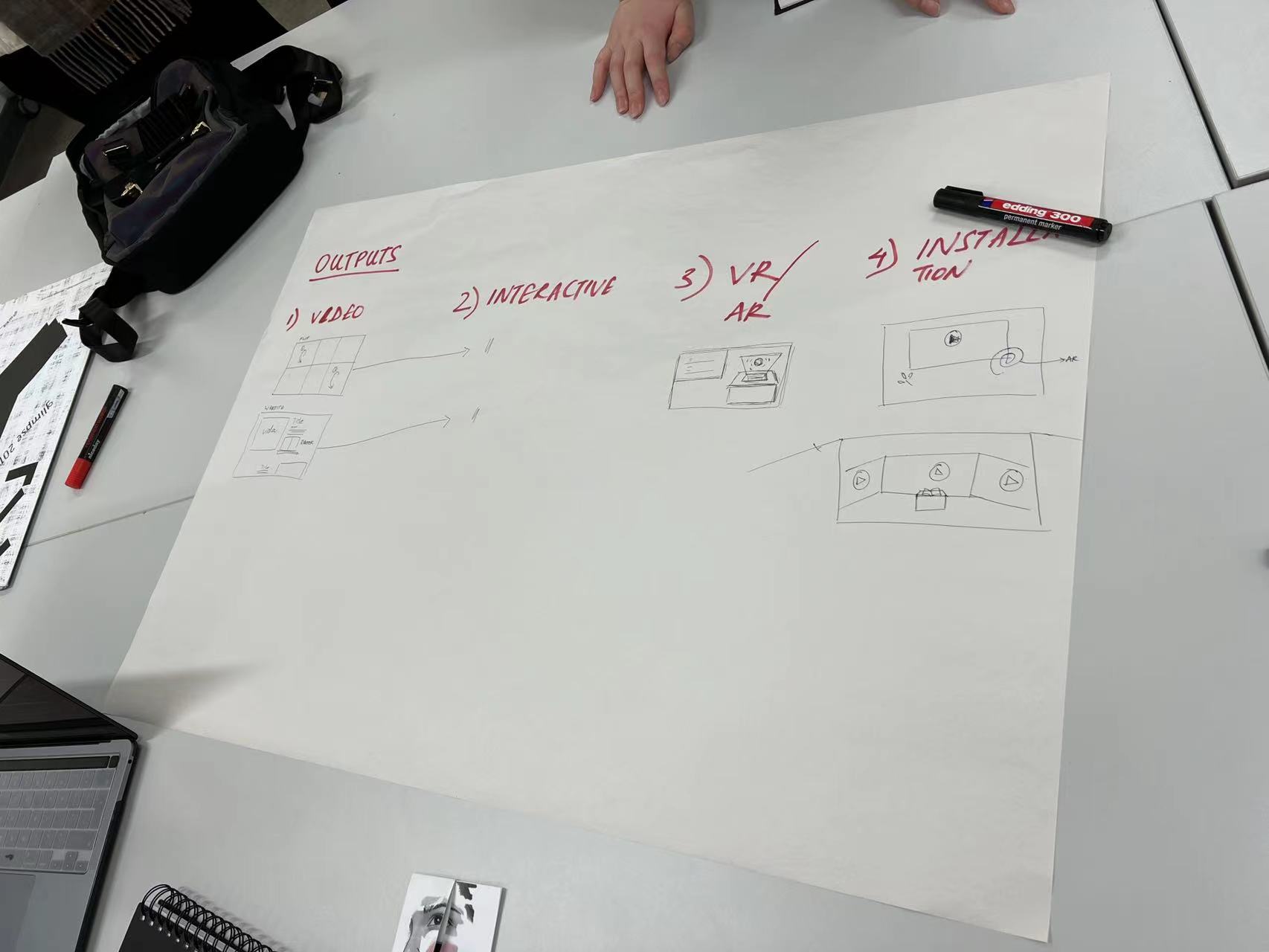
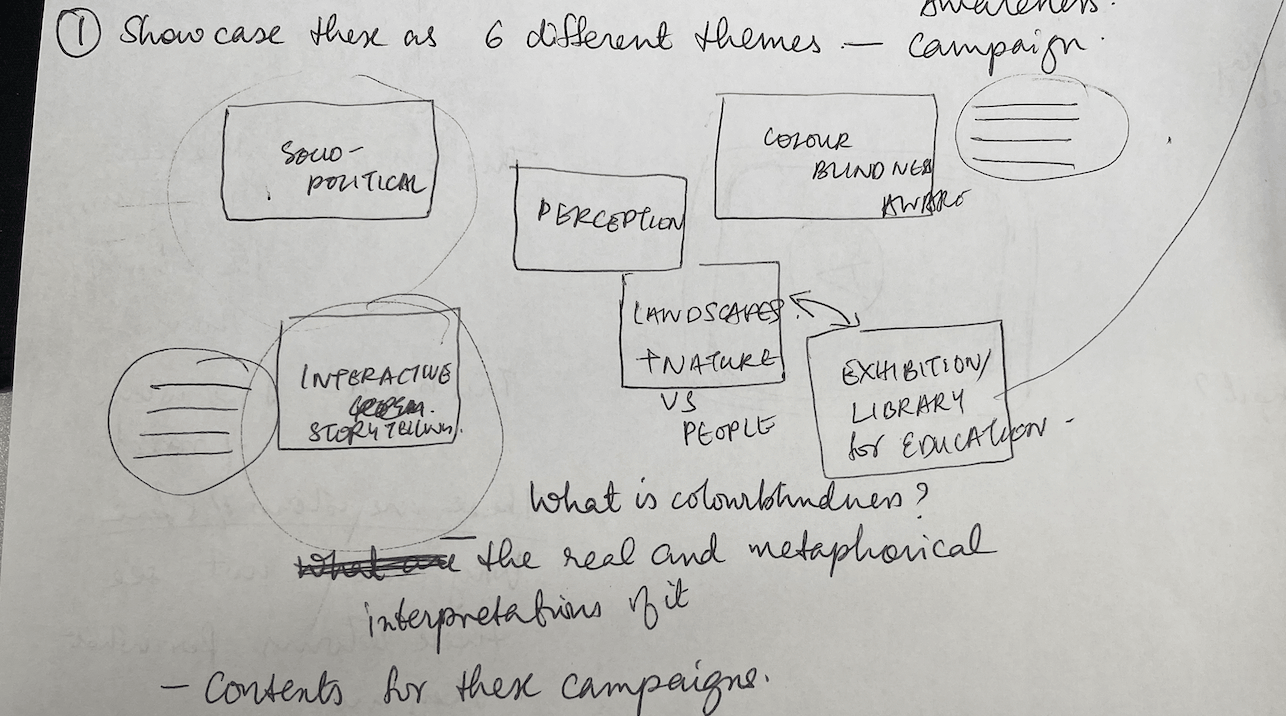
3. Idea Development























4. Final Group Volume
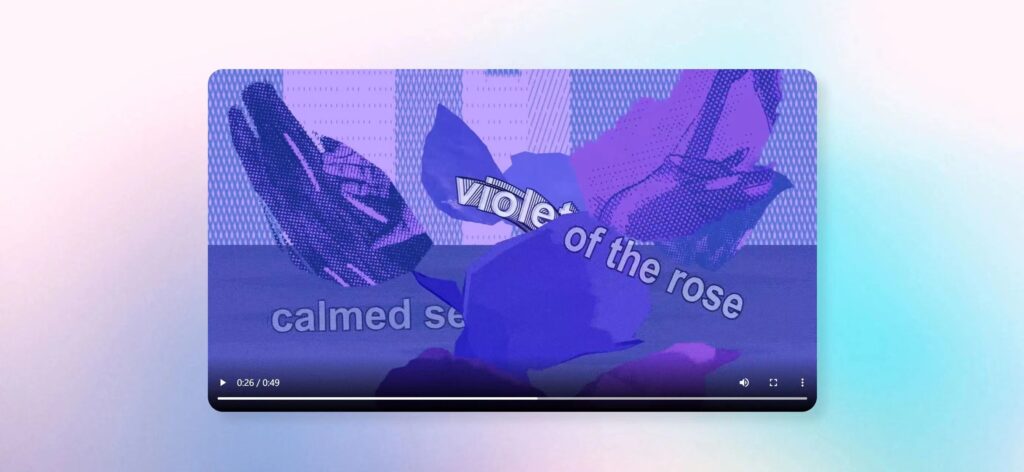
Main Video
Website

Blindspot2022.wixsite.com/blindspot
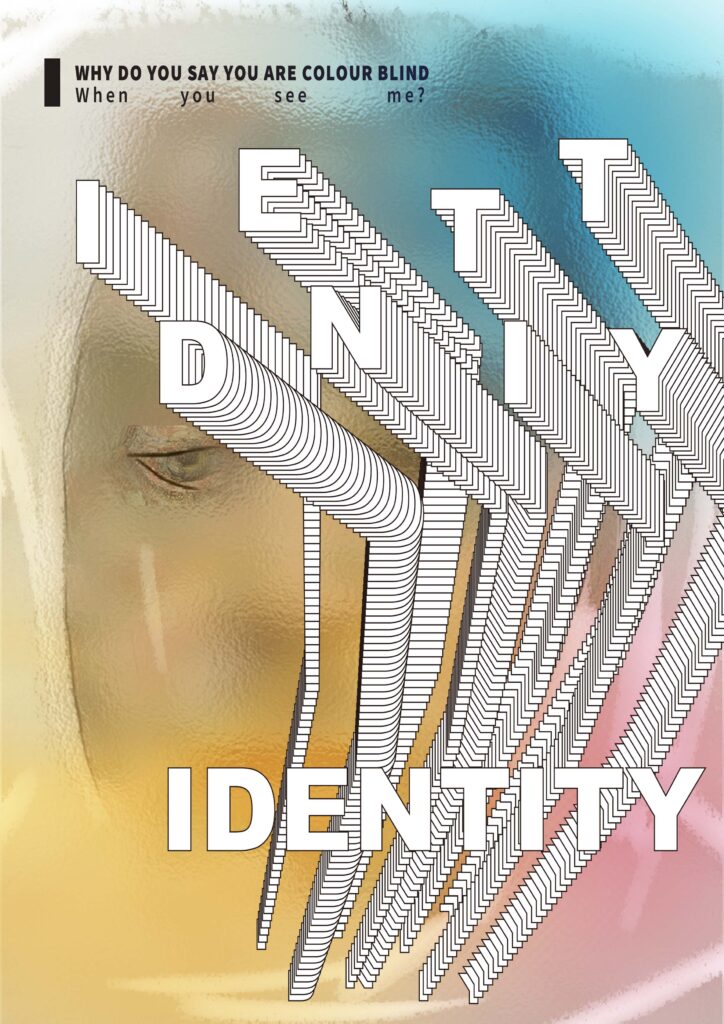
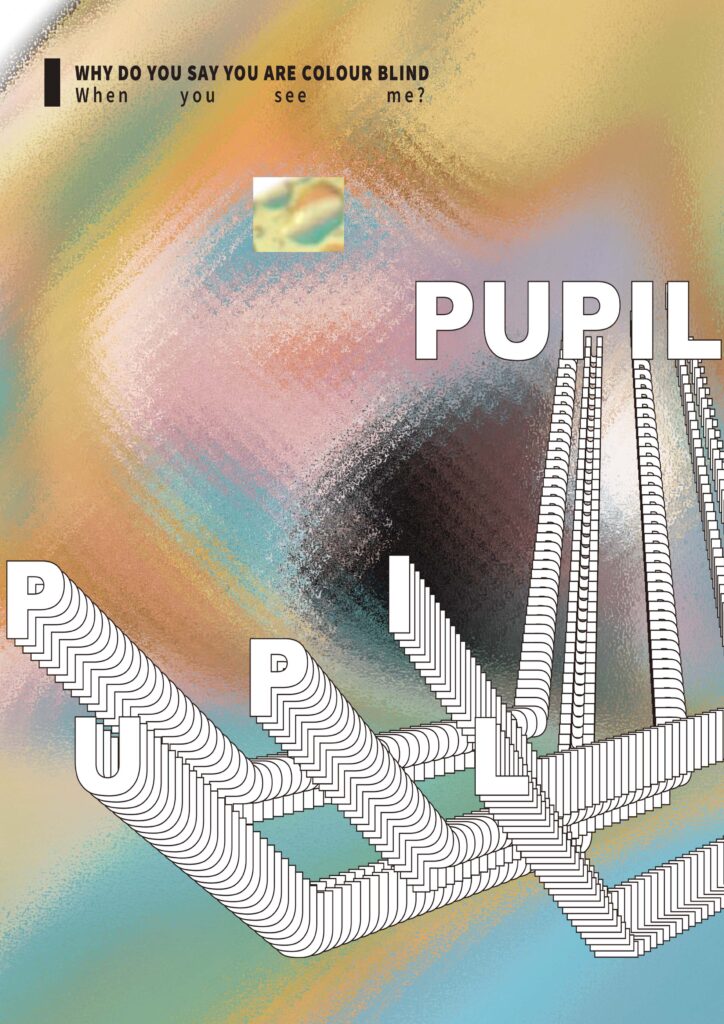
Posters






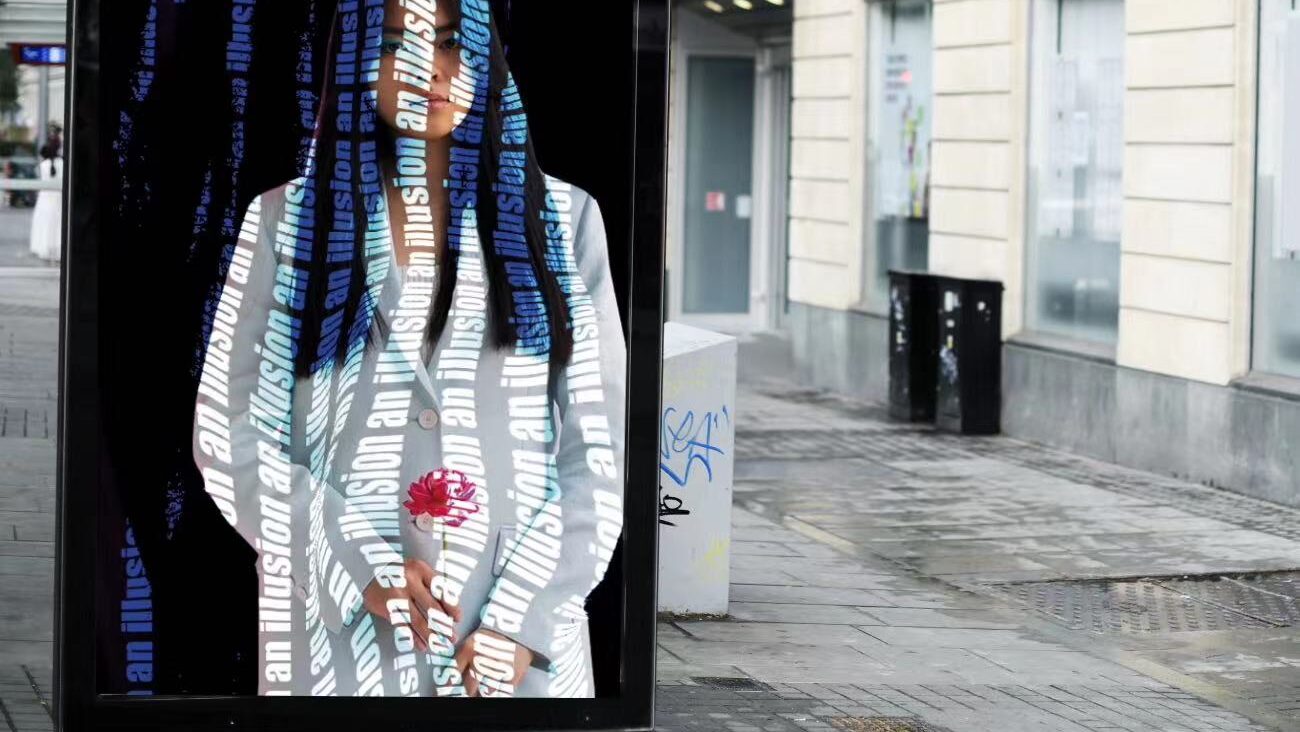
Marketing



Off-line Show