
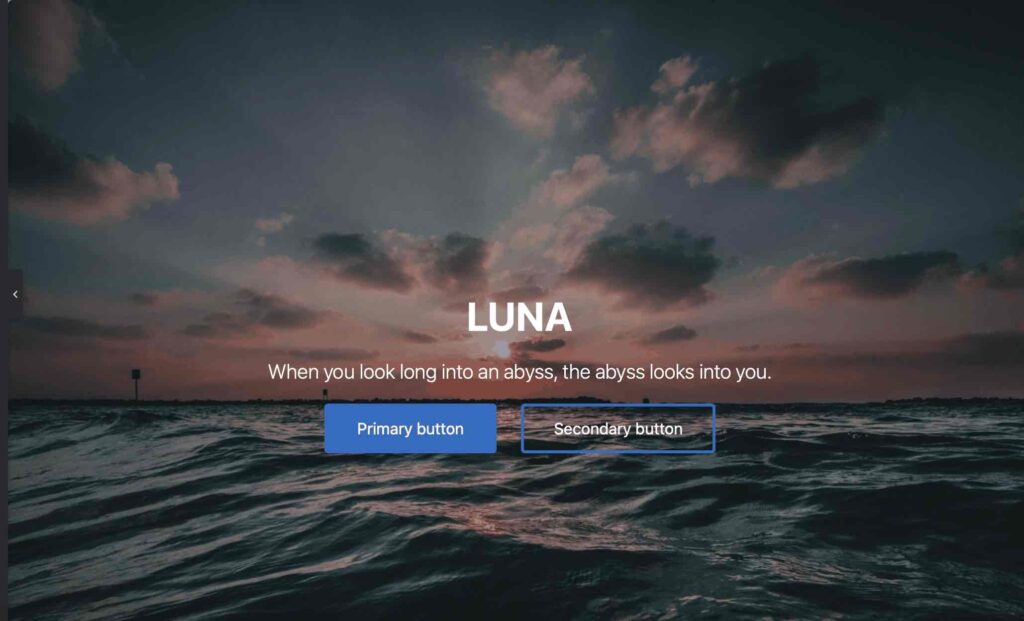
LUNA
When you look long into an abyss,the abyss looks into you.
Brief 03 | Da NM Drawing Ideas
The design problems I chose is ‘get real’, which allows designers to come up with a way to encourage parents to stay away from mobile phones and spend more time with their children, so as to accompany their children’s growth. I drew the idea of this project with a pencil.
- RESEARCH

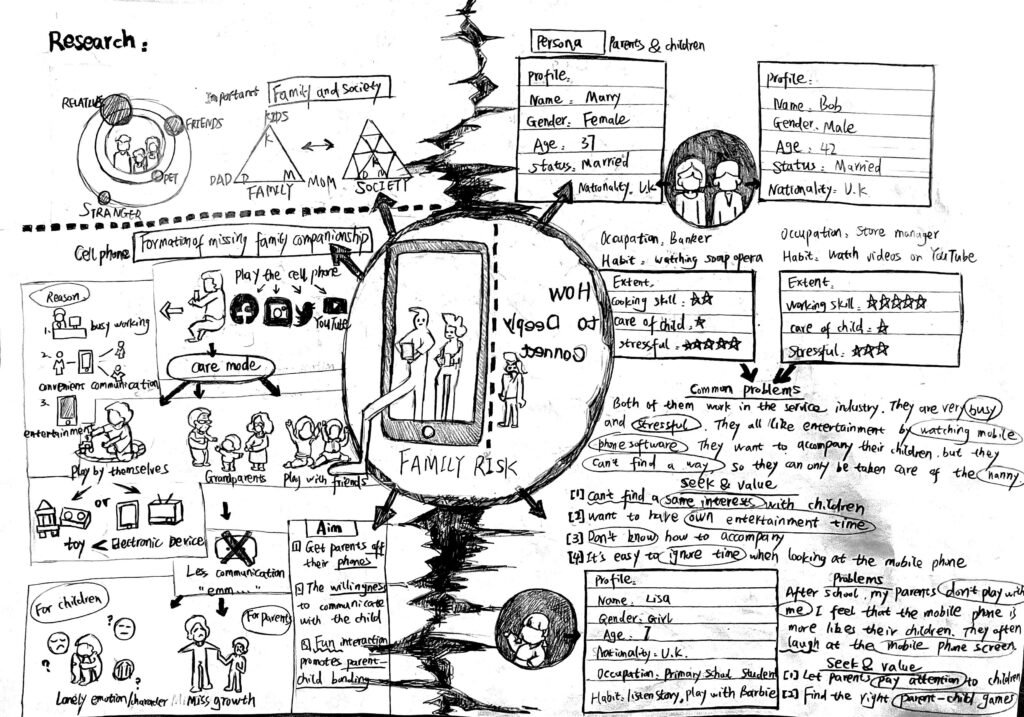
The first thing we see is the first side of the first A3 paper. In the center, I drew a hole like crack. In the middle are the parents who are addicted to mobile phones and the children who are forgotten by them.
This side is about early research. The part in the upper left corner shows the importance of family closeness and its relationship with society.
Then come here to show how parents’ addiction to mobile phones leads to missing their children’s growth step by step. First, if parents play with mobile phones, their children’s spare time will be divided into three parts: playing by themselves, taking care of by grandparents and playing with friends.
Then it will lead to no words to communicate between parents and children, and then the final result is that children may have psychological problems due to lack of parental care, and resist being close to their parents at the same time.
So I listed the goals that the project wants to achieve, so that parents stay away from mobile phones, are more willing to communicate with their children, and interesting ways to promote parent-child relations.
The part on the right is a simple persona I made, which simply restores the family risk between parents and children due to mobile phones.
The reason why parents play mobile phones may be that they can’t find interesting things to do with their children. They want to have their own independent time and don’t know how to accompany them. It’s easy to forget time when playing mobile phones.
In the eyes of children, they may feel that their parents’ mobile phones are their parents’ children.
- IDEA GENERATION

20 brainstorming sessions-02
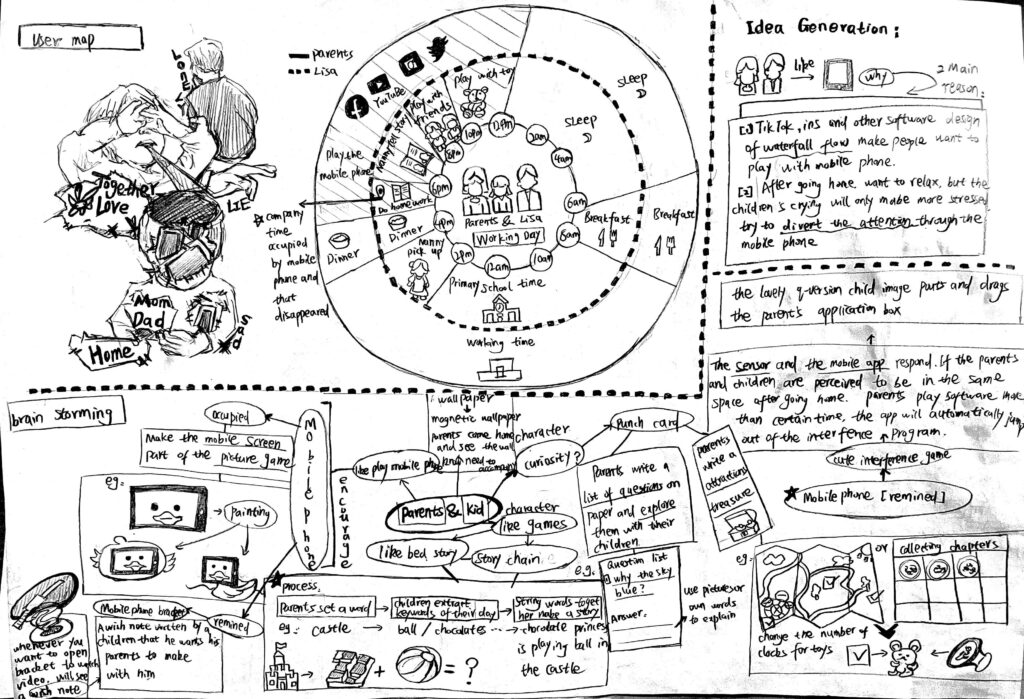
Then we can see the second page of the first A3 paper. In the upper left corner of this side, I drew a collage in the form of simple sketch.
Children cry because they lack their parents’ accompany. Parents and mobile phones are placed in the broken heart. This classic gesture shows that parents often lie to their children for reasons such as busy work.
Then I drew two concentric circles to show the leisure time that children and parents can coincide in a day. It’s usually around six to nine in the evening.
Then there is the part of brain storm. In the right part, I extended several ideas I came up with from the characteristics of children. Children are curious, so I think parents can make punch in question cards to interact with their children.
For example, parents write down questions and then look for answers with their children, such as why the sky is blue, which arouses their children’s curiosity. At the same time, if it is on Saturday and Sunday, you can also make a clock in map of scenic spots and find it with your children in the form of treasure hunt.
Then children like games, and I found that many children like to listen to bedtime stories. So I thought of a storyboard game.This will be discussed later in concept development.
In the left part, I want to encourage them to stay away from mobile phones from the perspective of their parents. The first way is to occupy mobile phones., Use the mobile phone screen as part of the drawing game. For example, in this picture, the mobile phone screen shows this part of the animal, so according to the imagination, the child may draw the pattern of bird or duck.
The second method is mobile phone reminder. For example, you can put some pull-out notes in the mobile phone airbag bracket behind the mobile phone shell. The notes are wish lists that children want their parents to make with them. When parents want to open the mobile phone bracket to watch YouTube or other things, it will remind them to accompany their children.
In addition, a linkage device can be used to bind the mobile app to the device at home, so as to interfere with the time when parents continue to watch the mobile phone at home. This will be discussed later in concept development.
- CONCEPT DEVELOPMENT 1

Concept Development 1: Device+cell phone APP-03
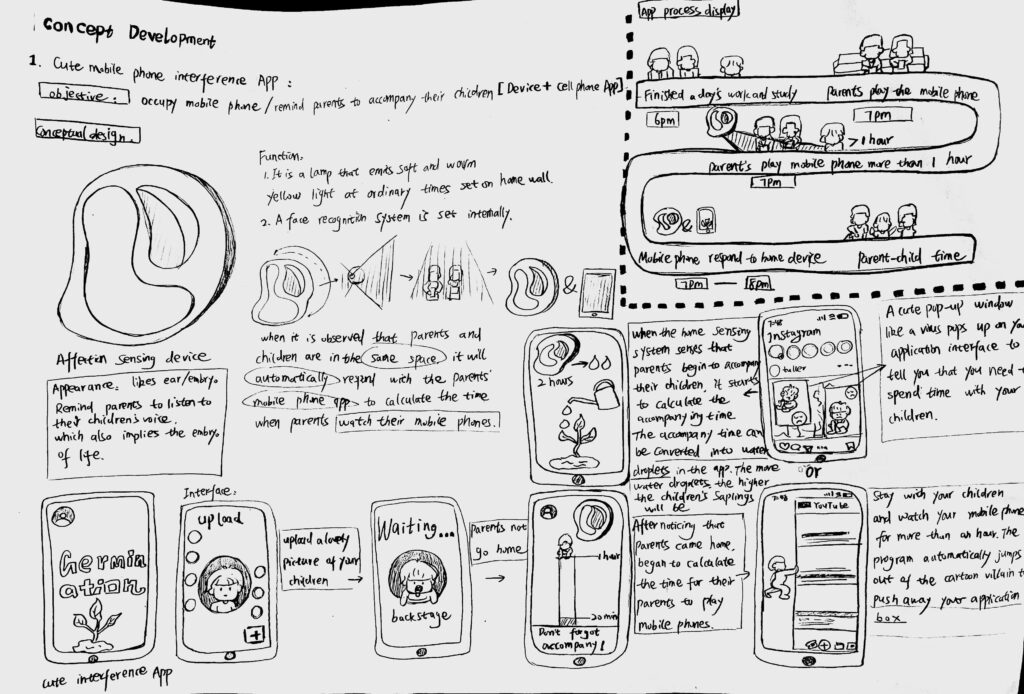
Then there is the second A3 paper on the first side. This side further draws the idea of mobile phone and device linkage.
The first is the design of home device, which can be installed on the wall of the home. Normally, it is a lamp emitting warm yellow light, but it has a built-in sensing system connected to the mobile phone. When it is perceived that parents and children are in the same space, it will automatically connect the mobile app to calculate the time when parents watch the mobile phone.
The shape of this device is like an ear or germ. What I want to express is that the child is like a germ. We should always pay attention to his growth and listen to his voice at the same time.
The next step is to introduce the app function and interface linked with the device. First, this is the app interface, named “germination”. The first interface that pops up allows users to upload photos of their children, or they can pinch out a cartoon character similar to their children.
Then, when parents are not in the same space with their children, the app is not connected to the device.
But when parents and children are in the same space, it starts to automatically calculate the time for parents to watch ins and other software, and then there is a progress bar here. When the time of the progress bar is more than one hour, the software will automatically start the pop-up mode.
Pop ups are divided into two forms. The first is that when you look at the page, cartoon villains like your child will push the interface box to interfere with your mobile phone. Or jump out of the overlapping pop-up window like a virus to block your interface, so as to remind you to put down your mobile phone and accompany your children.
When it is detected that you are no longer looking at your mobile phone, the app also calculates your accompany time. These accompany time can be converted into water droplets on the app interface to water your little tree. The longer accompany, the closer the saplings grow to become big trees.
The upper right corner is a simple use process.
- CONCEPT DEVELOPMENT 2

Concept Development 2: Story chain game-04
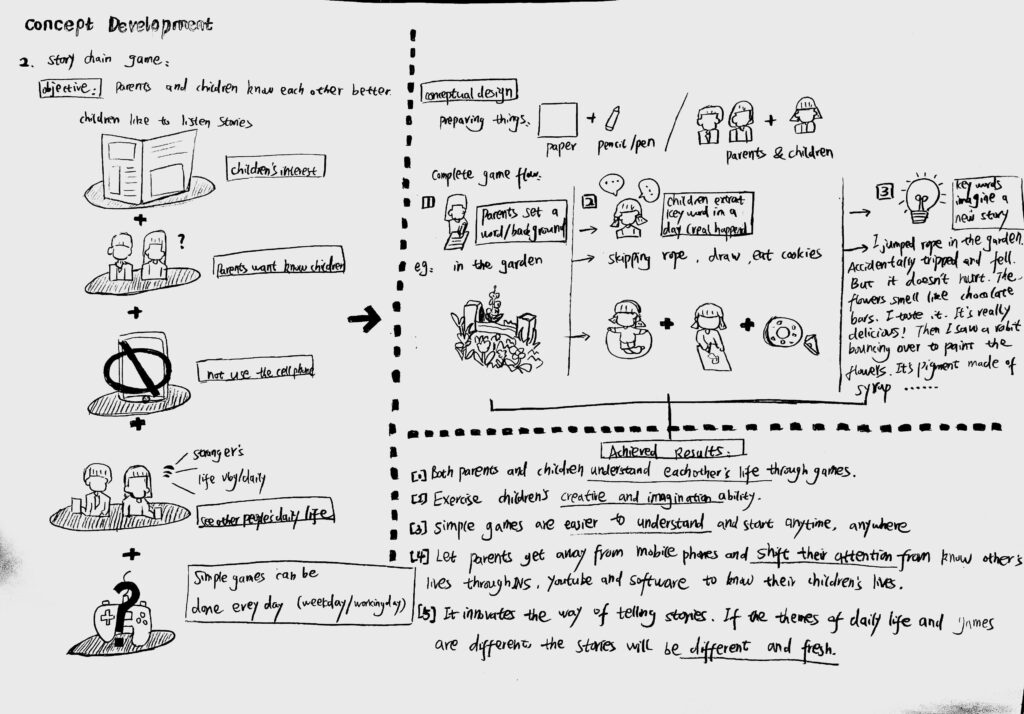
Next is the second side of the second A3 paper. On this side, I introduced the storyboard game in more detail. The inspiration for this game comes from these factors in the left part.
First of all, children’s interest is to listen story and then parents are trying to understand their children. At the same time, the game can’t use mobile phones, while parents watch ins or YouTube through mobile phones to understand other people’s lives in most cases, such as some vlogs. Then the designed little game should be very simple and applicable to every day.
So combining these factors, I came up with such a story version of the game. The tools it uses are paper and pen, and the people are parents and children.
First, the parents give a background or a key word, such as’ in the garden ‘, and then the children give their own key words according to today’s experience, such as’ rope skipping, painting, cookie’, and then the children use their imagination to think about how to string their key words together into a fairy tale under the background of their parents’ key words. Similarly, conversely, children can also give their parents keywords.
This game can not only let parents and children understand each other’s life through the game, but also exercise children’s imagination. Then the game is also very simple and easy to understand, and can enable parents to transfer the part addicted to mobile phone content to their children and be interested in their children’s life. Finally, if the daily life is different, the stories will not be the same. Parents and children can also play the game of story Solitaire on this basis, so as to improve the freshness of the game.
Brief 02 | User_Group
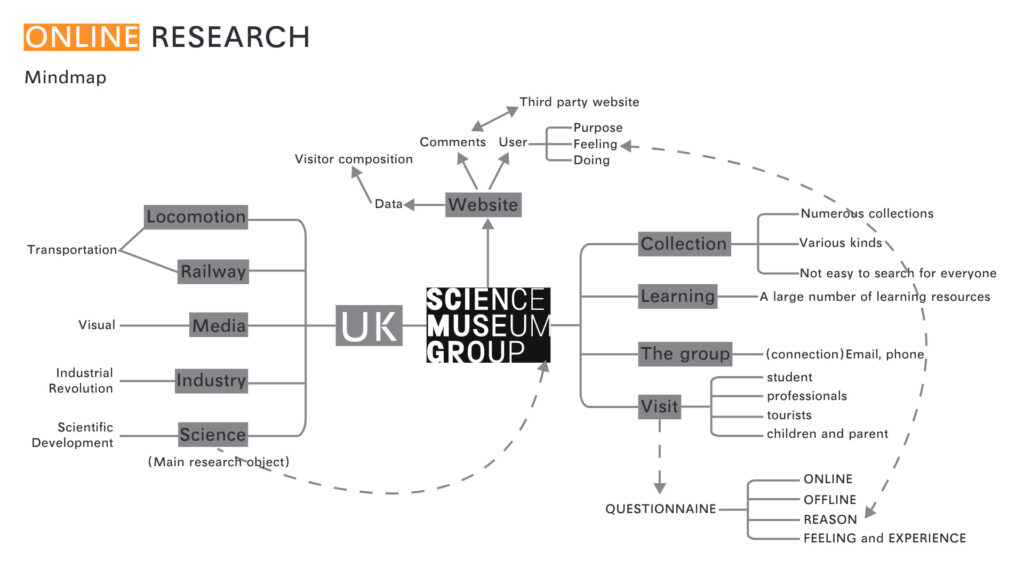
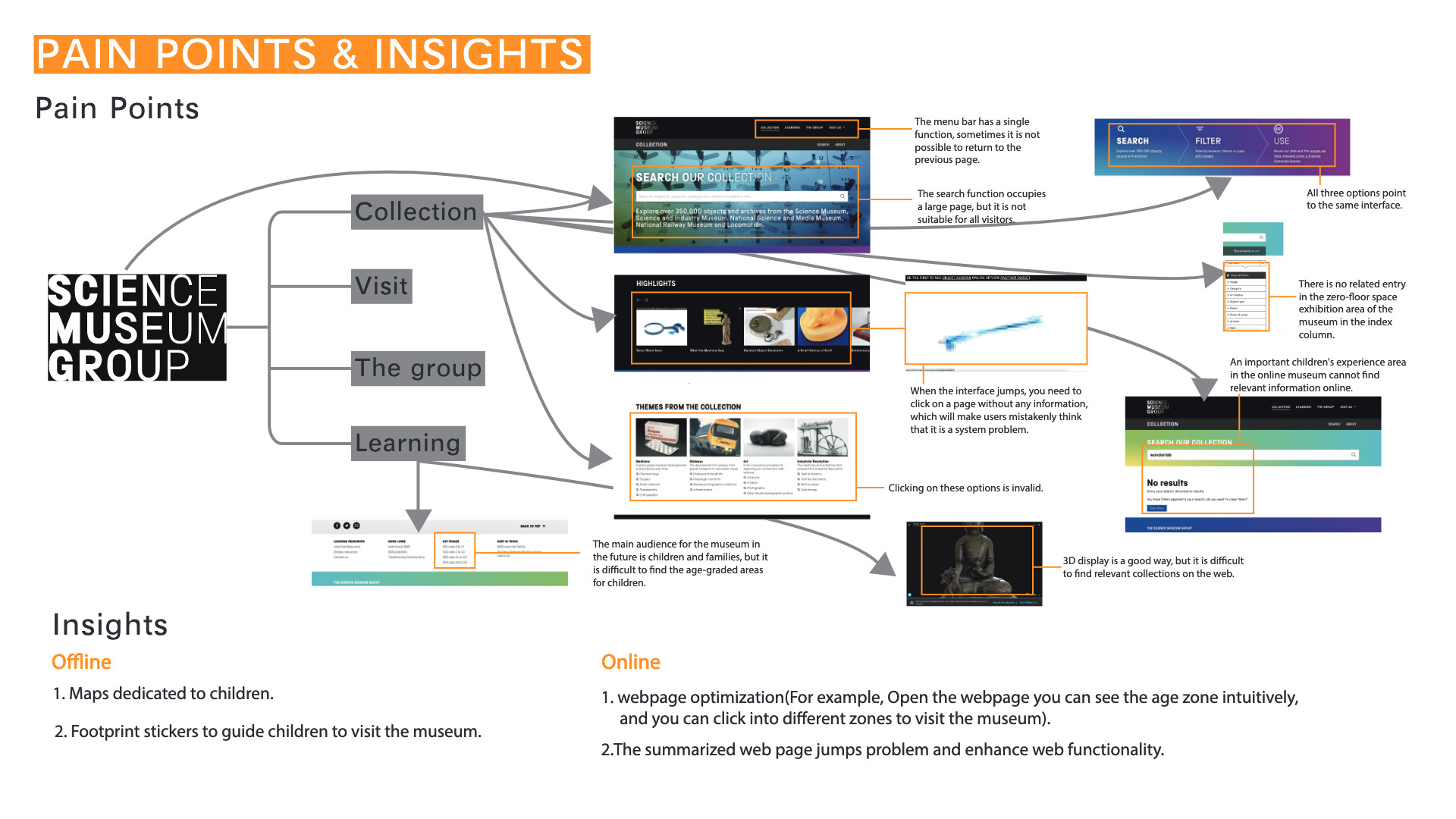
This project is a team project. The museum we investigated is the 【Science Museum 】in London. We need to upgrade and optimize the museum’s online website to attract more tourists.

PART 1
First, it is the part of preliminary research.
We believe that online museums and offline museums should be integrated. Therefore, we think that a field visit to the museum in London may be helpful to our investigation. Therefore, in this part, we combine the online survey and offline survey to compare them to find out what needs to be optimized and upgraded.

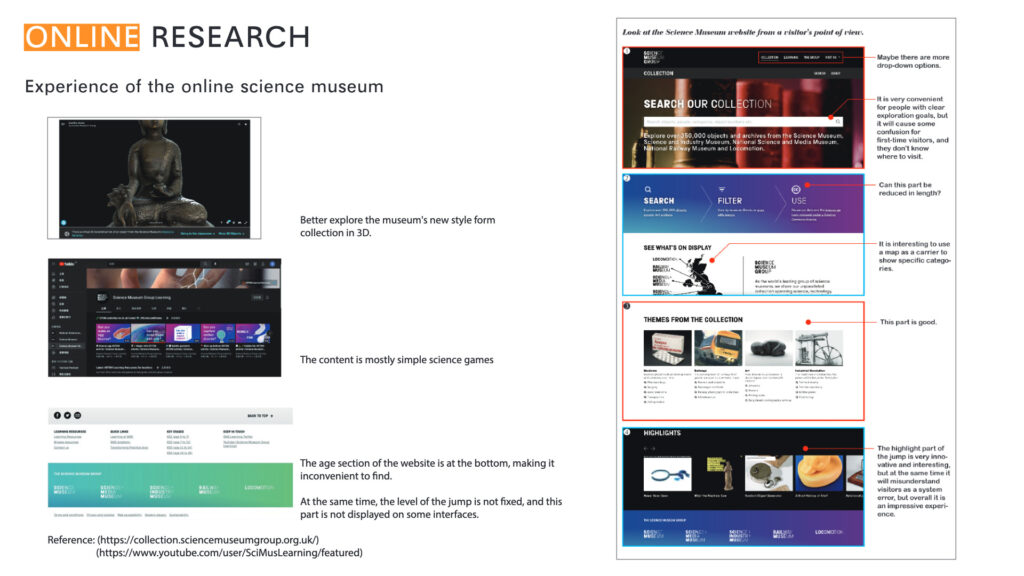
The figure on the right shows the jump process of the official website interface when we investigated the online museum official website.


The figure on the left shows the visual presentation of the number of tourists and other information according to the summary of last year’s Museum annual report given on the official website.

Summary of website pain points
In this part, we found some obvious problems on the official website of the museum, including but not limited to 【complex jump, unclear zoning, unclear key information, etc.】



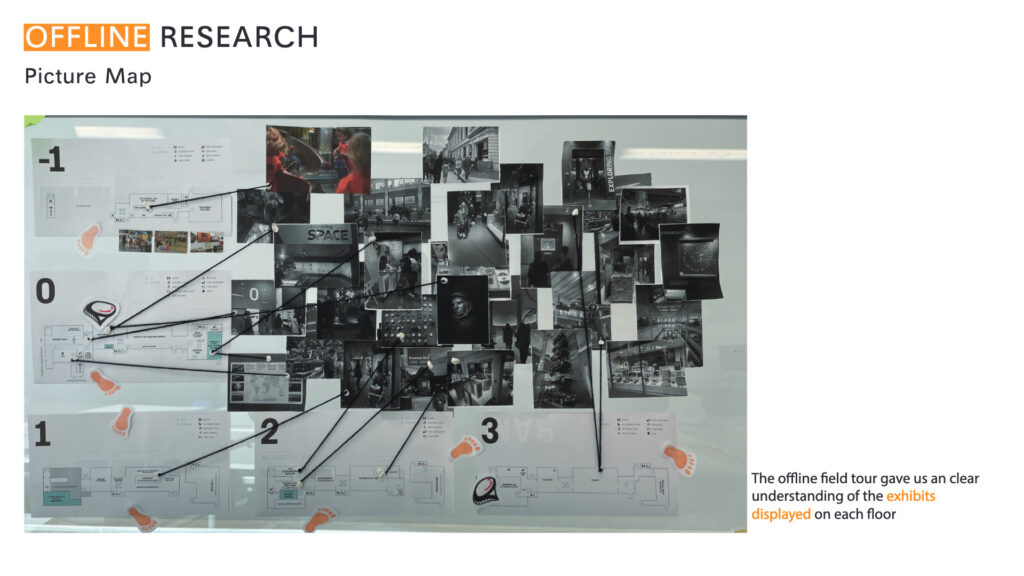
Presentation of research board
In this part, we mainly focus on the information obtained by offline museums, and we extract the key information.
【1】According to the map of the museum, the exhibition hall on each floor of the museum is planned and positioned.
【2】Extraction and generalization of differences between online museums and offline Museums.
【3】 Answer board according to the staff of the Museum.
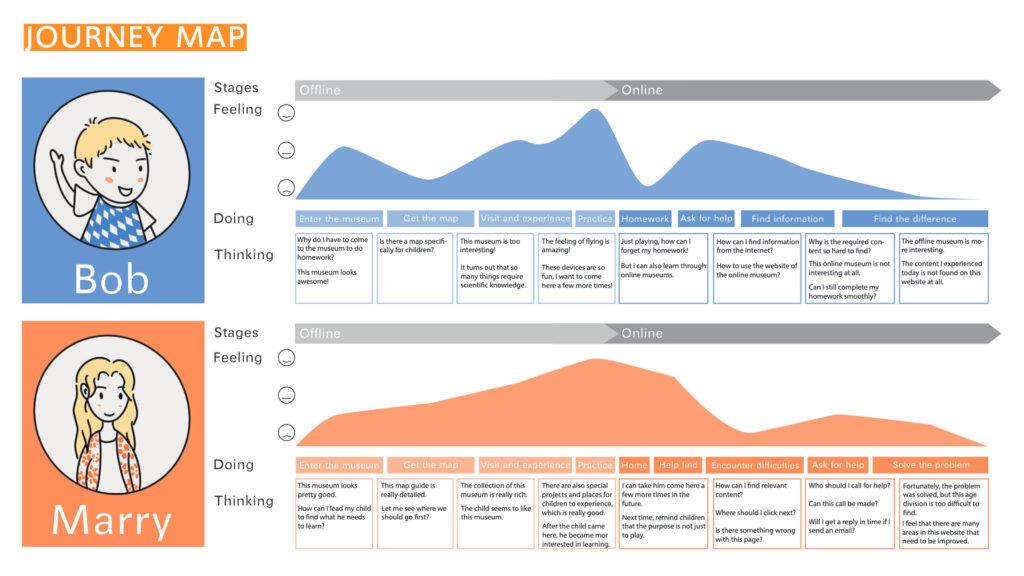
PART 2
In the second part, we use the user model to locate the problems to be solved again from the perspective of user psychology.

In this part, we made two personas to set up two roles, namely, mother and child.
And positioned their scene in the scene of seeking answers to questions in the online museum after visiting the offline Museum.


In this part, we draw the experience map of users’ psychology according to persona.
And summarize the problems they face according to the changes in their mood when they visit online and offline museums.


Solutions to web problems
This part mainly decomposes and solves the problems of the website.

Finally, according to all the research, we summarized the feasible ideas. And roughly planned the re layout of the museum’s online pages.

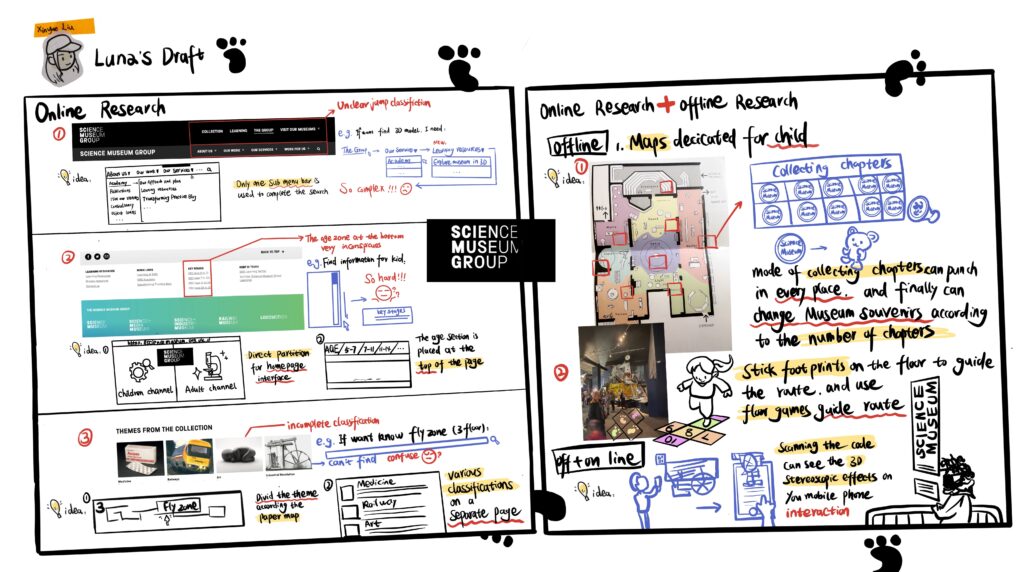
Group survey process chart and sketch display
PART 3
The third part is my personal research sketch in the project.

sketch
This team cooperation is a new experience for me. Being able to work together with the team members makes the progress of our project faster.
At the same time, because my undergraduate major is different from my current graduate major, I can better understand the steps involved in a complete project through this group project. These experiences are very useful for my personal projects in the future.
Blog 03 | Affordance
1.For the definition of affordance:
The relationship between the object and the person (discover the function of an object, a collection of rich use performance on an object, can analyze its characteristics and let people understand how to use it)
The afundance of “book”
“The value of a well-designed object is that it has a wealth of affordance, and people who use it can use it to do things that designers have never imagined.” This sentence made me feel very inspired. I can understand that the potential and value of the objects we design are unlimited in future applications. When we design, we may only think about a single purpose, but the user’s exploration of the object is beyond imagination.
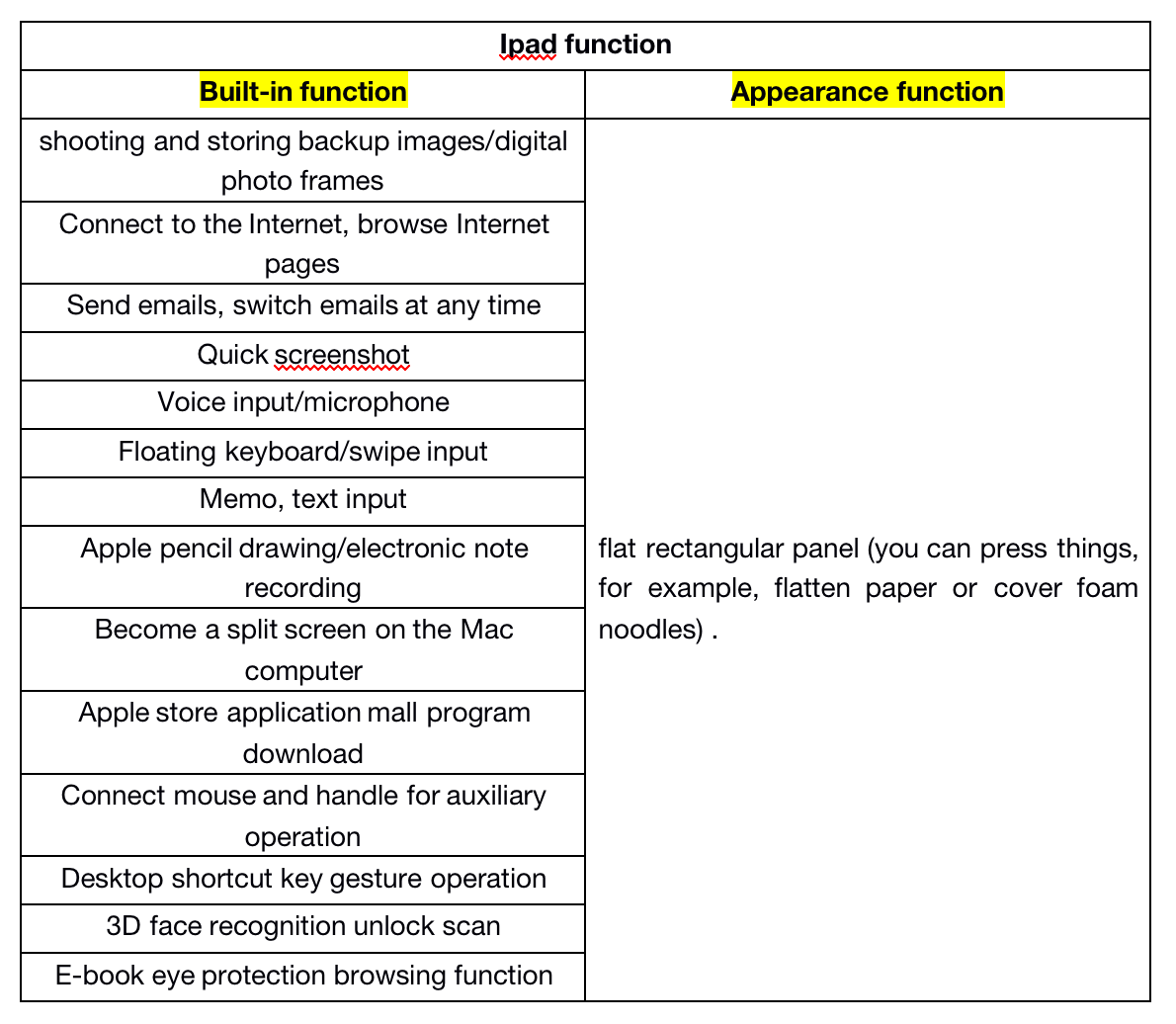
Explanation of the affordance of Ipad:
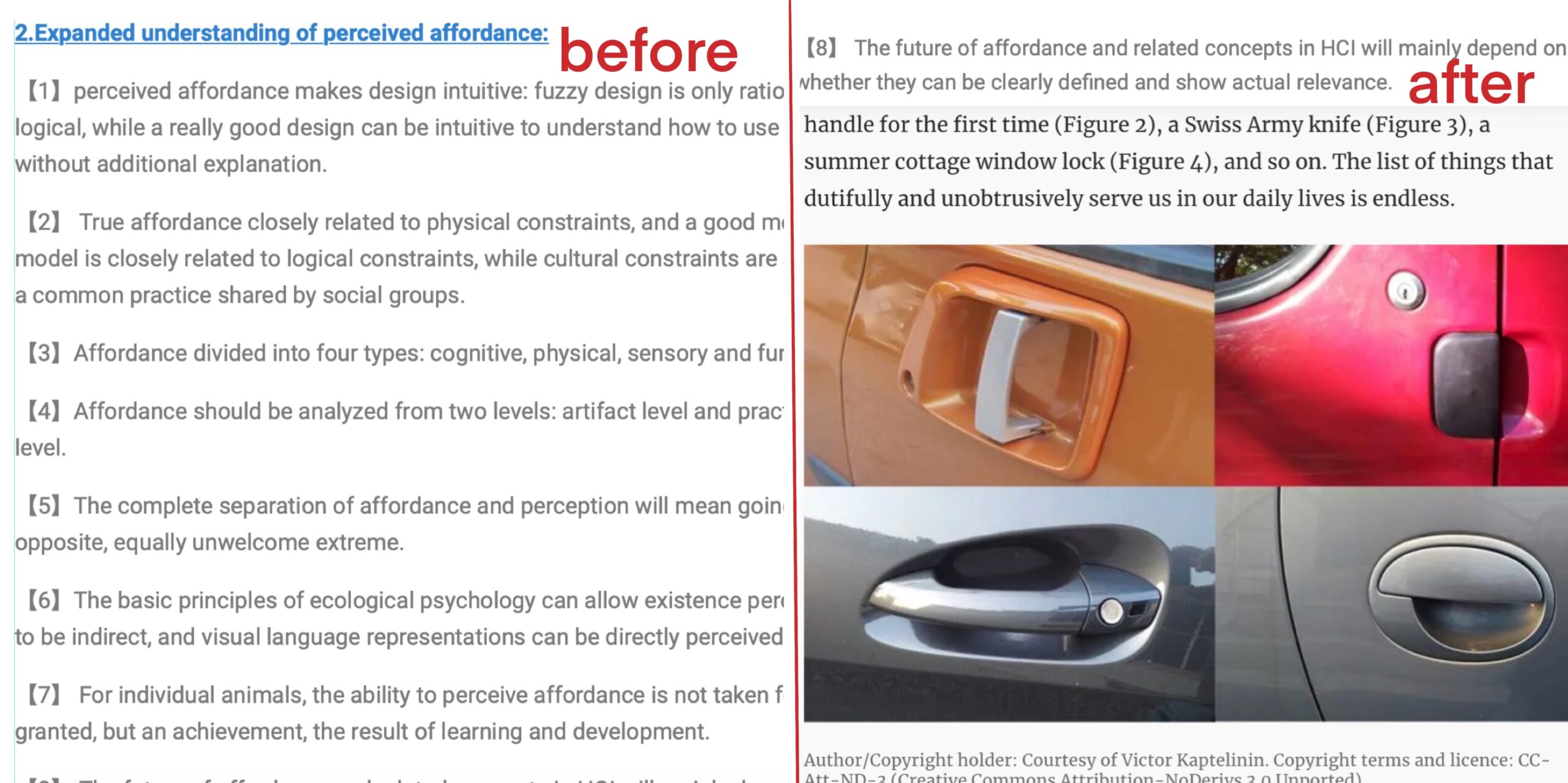
2.Expanded understanding of perceived affordance:
【1】perceived affordance makes design intuitive: fuzzy design is only rational and logical, while a really good design can be intuitive to understand how to use it without additional explanation.
【2】 True affordance closely related to physical constraints, and a good mental model is closely related to logical constraints, while cultural constraints are actually a common practice shared by social groups.
【3】Affordance divided into four types: cognitive, physical, sensory and functional.
【4】Affordance should be analyzed from two levels: artifact level and practice level.
【5】The complete separation of affordance and perception will mean going to the opposite, equally unwelcome extreme.
【6】The basic principles of ecological psychology can allow existence perception to be indirect, and visual language representations can be directly perceived.
【7】 For individual animals, the ability to perceive affordance is not taken for granted, but an achievement, the result of learning and development.
【8】 The future of affordance and related concepts in HCI will mainly depend on whether they can be clearly defined and show actual relevance.
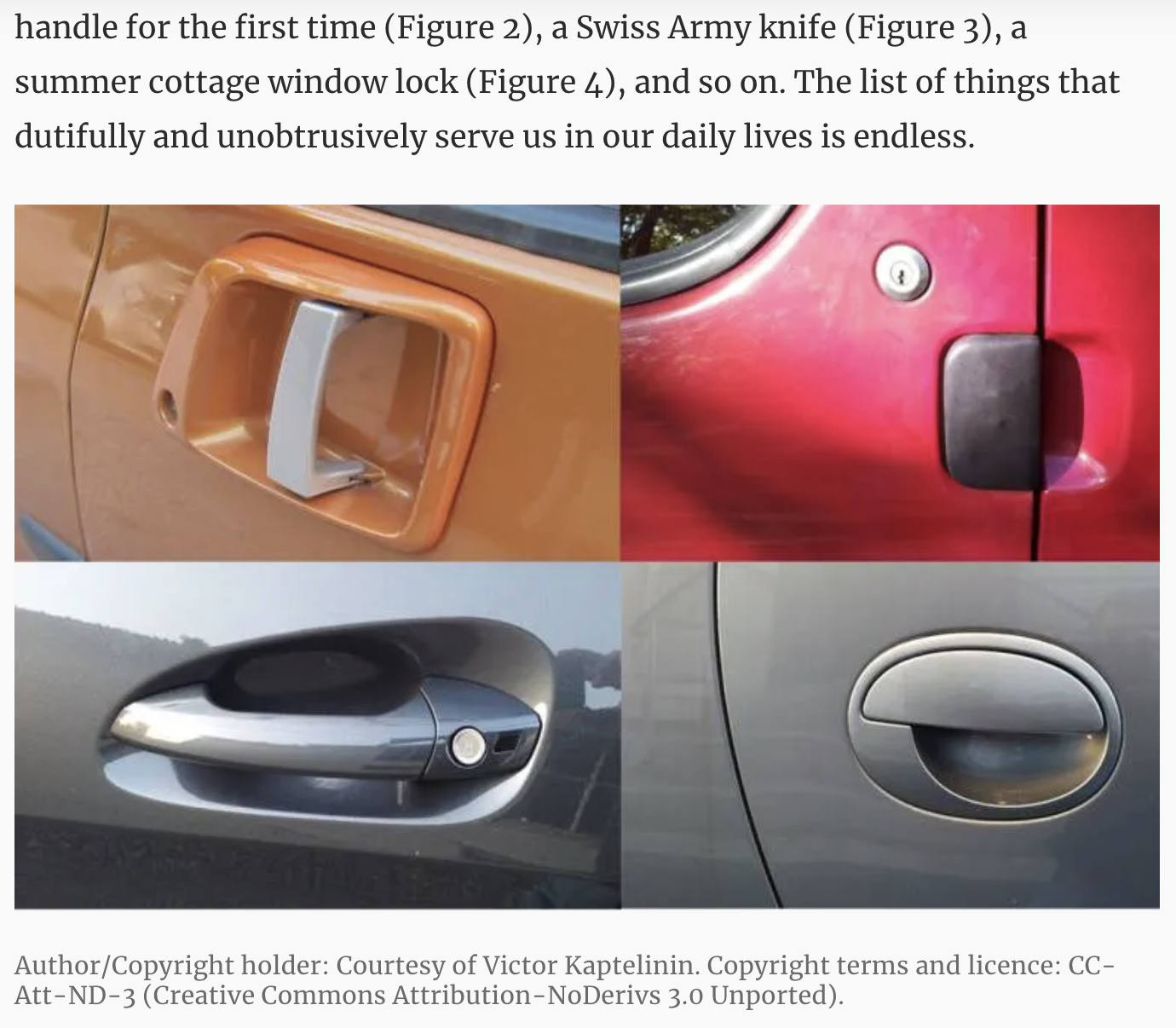
User application of car handle
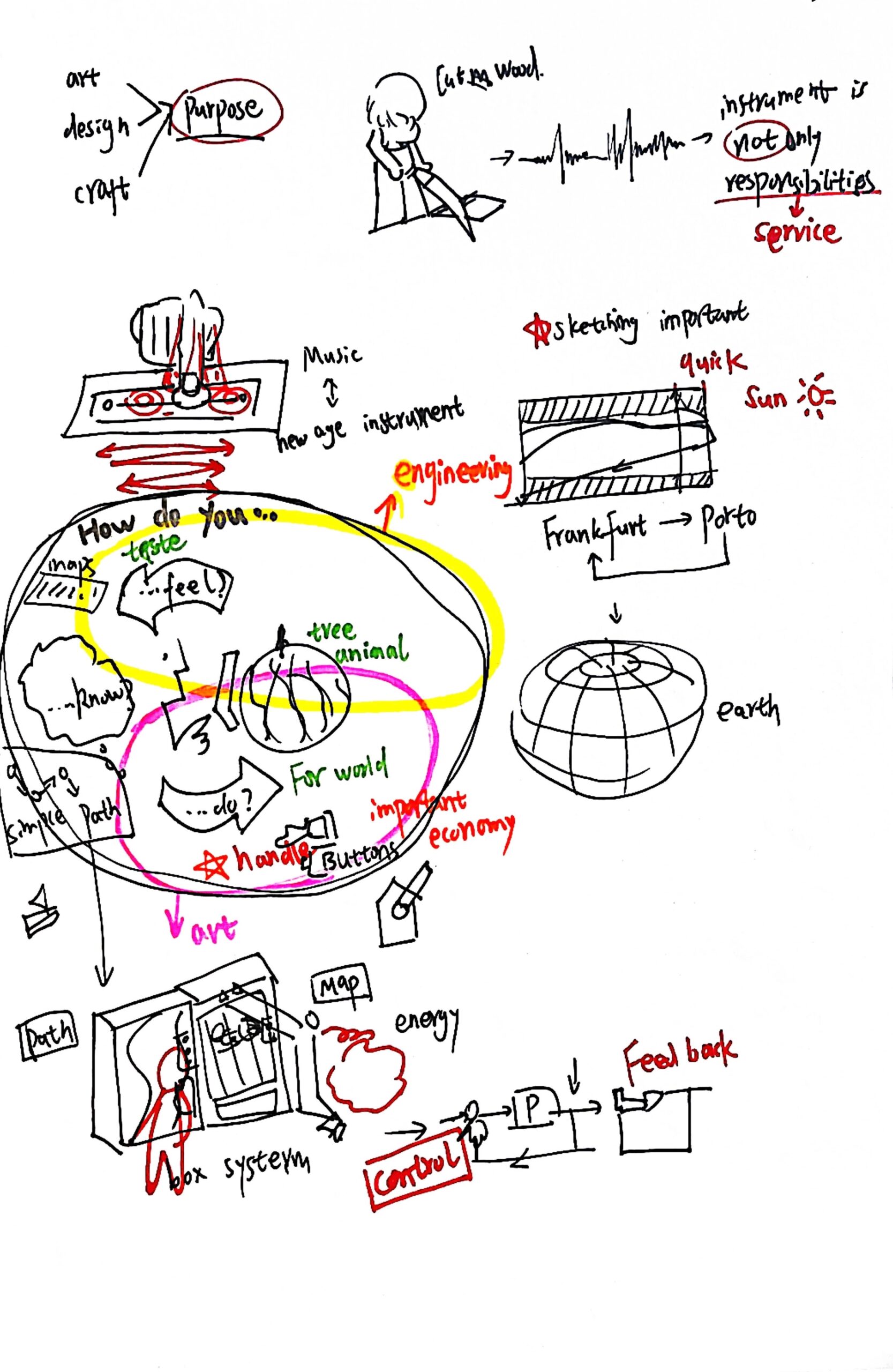
Blog 02 | BillVerplank
Firstly he defined concepts related to design objects.
“When you are doing some additional design, you do it purposefully. If you don’t have any purpose, then you might call it art.”
Use cases for further explanation:
【1】How to use a pencil to mark the square carefully and place the square carefully.
【2】After 60 years, I bought the camera and set the exposure time at this frame rate, so I completed the sewing technique.
(In my opinion, in the example of the first video, Bill Verplank did not know that his behavior at the time would affect his later research. This video did not even have a sound, but based on the encouragement of his parents and the comparative study 60 years later, he had New discoveries. So maybe we don’t need to consider so many results when we are doing some extra things. The whole process of behavior may be a pavement for subsequent artistic results.)
Furthermore, he explained the research done in the recent period. “How to make music through tactile feedback”, they are teaching the design of a new interface for music expression at Stanford University. And part of the craft here is trying to understand what people want to express, and consider whether they can make a compelling and expressive music.
Regarding the map, Bill Verplank also made his own explanation:
In the past 30 years, dichotomy has been used to plan city maps and city construction. People have maps because they understand something on their maps. They know that there are landmarks, paths, and edges.
(I think this is a concept formed based on the understanding of basic graphics. Many people will understand the meaning of the “p” sign on the parking lot when they see it.)
Bill Verplank has developed a complete vocabulary so that users can have a description system that clearly describes map concepts.
It further leads to the question “What are the other things we consider in the design?”:
Take the Caleb Kiss St interaction, for example, explaining that images are a very important influencing factor. Different visual symbols affect iconic visual thinking.
(Through Bill Verplank’s sketching and explanation, I can better understand his working status and projects, and at the same time know his new understanding of the application of interaction design in various industries.)
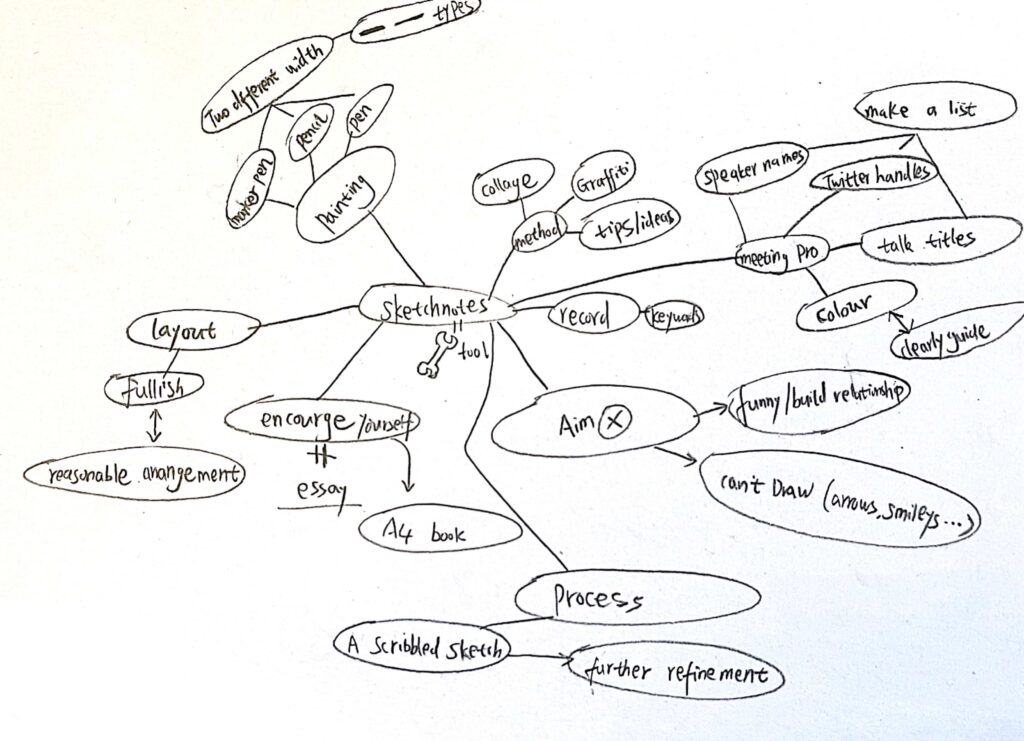
For the sketch book, I also made a brain map. To define how to use the complete sketch to explain the concept you want to express.

Sketch understanding of brain storming
Blog 01 | Ideas
Reflect and comment
1. For people with disabilities, they have experienced their social and life values.
2. For society, public welfare projects caring for the disabled can arouse the attention of public opinion, re-emphasize the employment of the disabled, and allow people to reflect on the value of each person in society.
3. For the public, the novel remote control and the reemployment of the disabled can easily arouse people’s interest.
4. For the field of science and technology, the research and development of robots has achieved a sinking market implementation. With the development of science and technology, more possibilities are reflected. From the original program control to today’s eye tracker non-touch mode robot, these have witnessed the successful digital transformation after the germination of the design concept.
5. For the company, the newly created forms of employment and jobs allow emerging industries to have more consumer markets. While bringing real benefits, the later employment of disabled persons also reduces the company’s work space and space expenses. A benign cooperative and cyclical relationship has been formed.
The two projects in the picture below are also design transformations that use the same concept:


Three main takeaways:
1. Return to conception and use design empathy to solve problems.
2. Make a good idea of design concept transformation and landing
3. From multiple perspectives, improve the bond between society, enterprises, design audiences and the public.
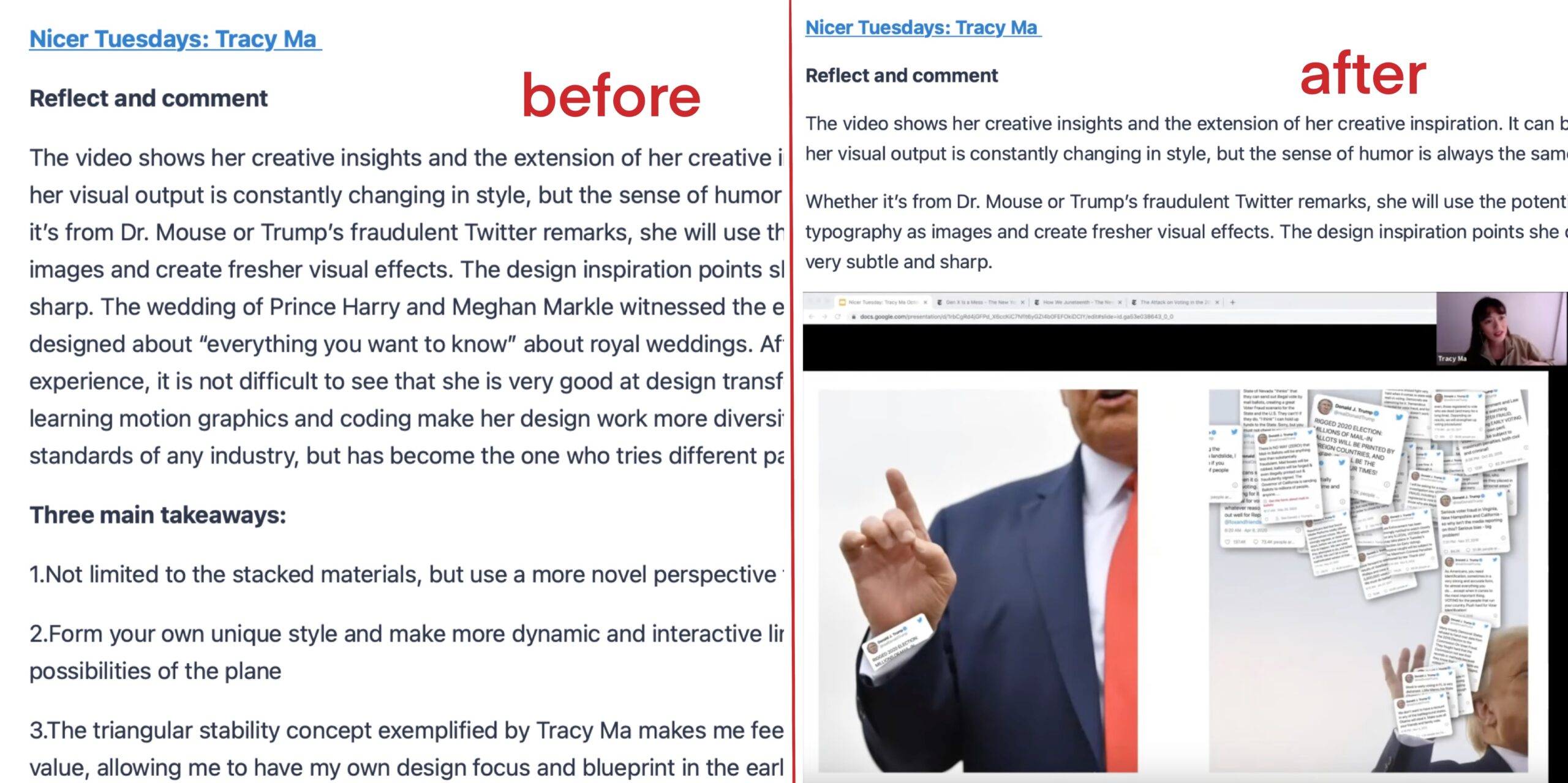
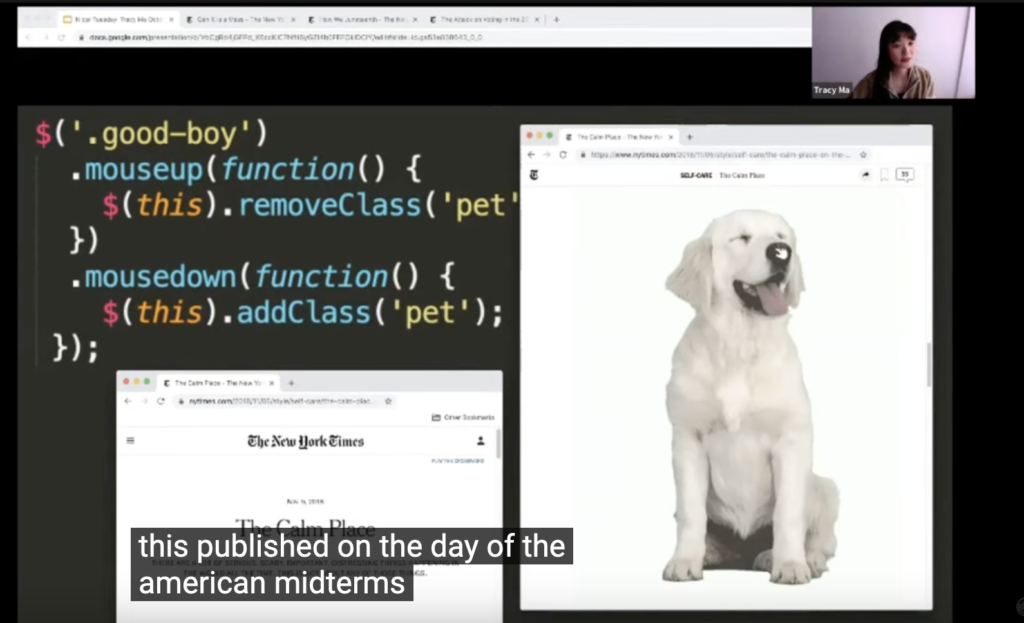
Reflect and comment
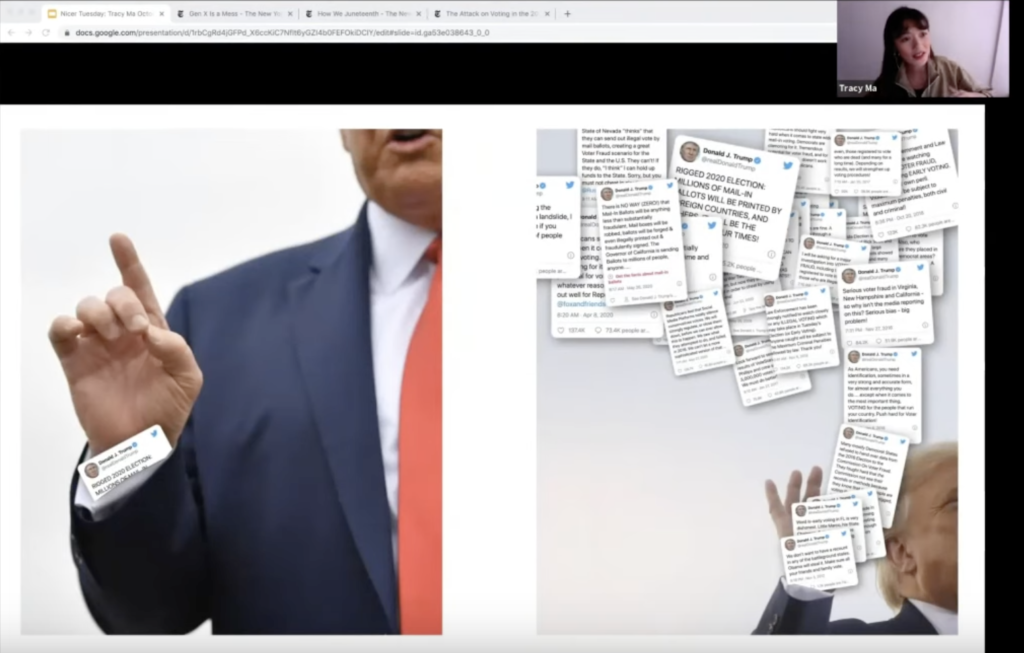
The video shows her creative insights and the extension of her creative inspiration. It can be seen that her visual output is constantly changing in style, but the sense of humor is always the same.
Whether it’s from Dr. Mouse or Trump’s fraudulent Twitter remarks, she will use the potential of typography as images and create fresher visual effects. The design inspiration points she cut into are very subtle and sharp.

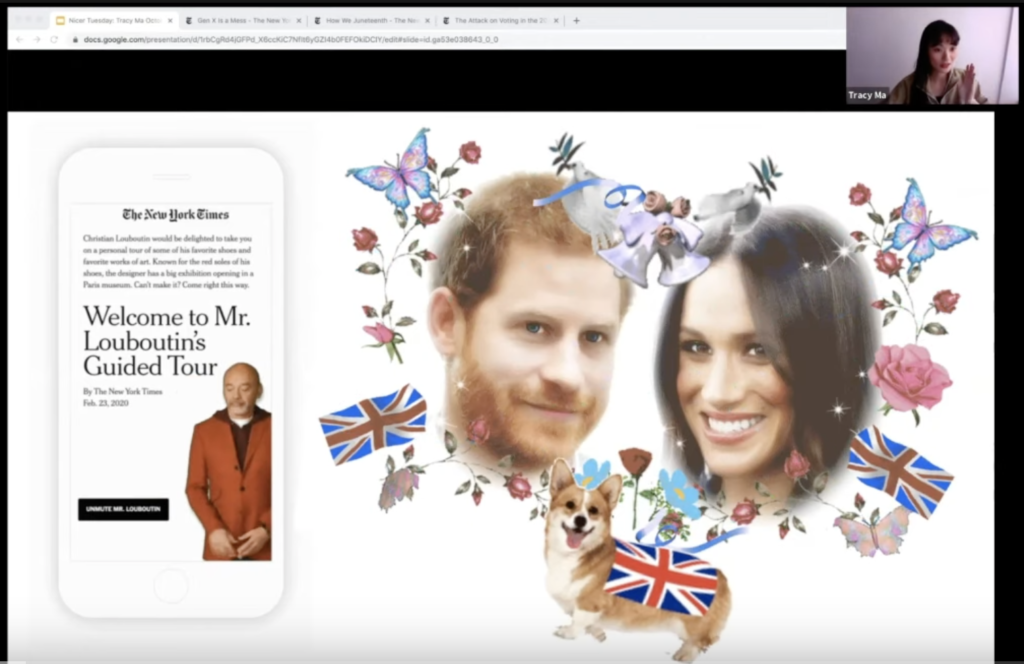
The wedding of Prince Harry and Meghan Markle witnessed the extensive and funny FAQs she designed about “everything you want to know” about royal weddings.

After learning about her past experience, it is not difficult to see that she is very good at design transformation! Her self-taught self-learning motion graphics and coding make her design work more diversified.

She is not limited to the standards of any industry, but has become the one who tries different paths.
Three main takeaways:
1.Not limited to the stacked materials, but use a more novel perspective to understand the design
2.Form your own unique style and make more dynamic and interactive linkages become the emerging possibilities of the plane
3.The triangular stability concept exemplified by Tracy Ma makes me feel that it has great reference value, allowing me to have my own design focus and blueprint in the early stages of design.