Bill Verplank’s speech:
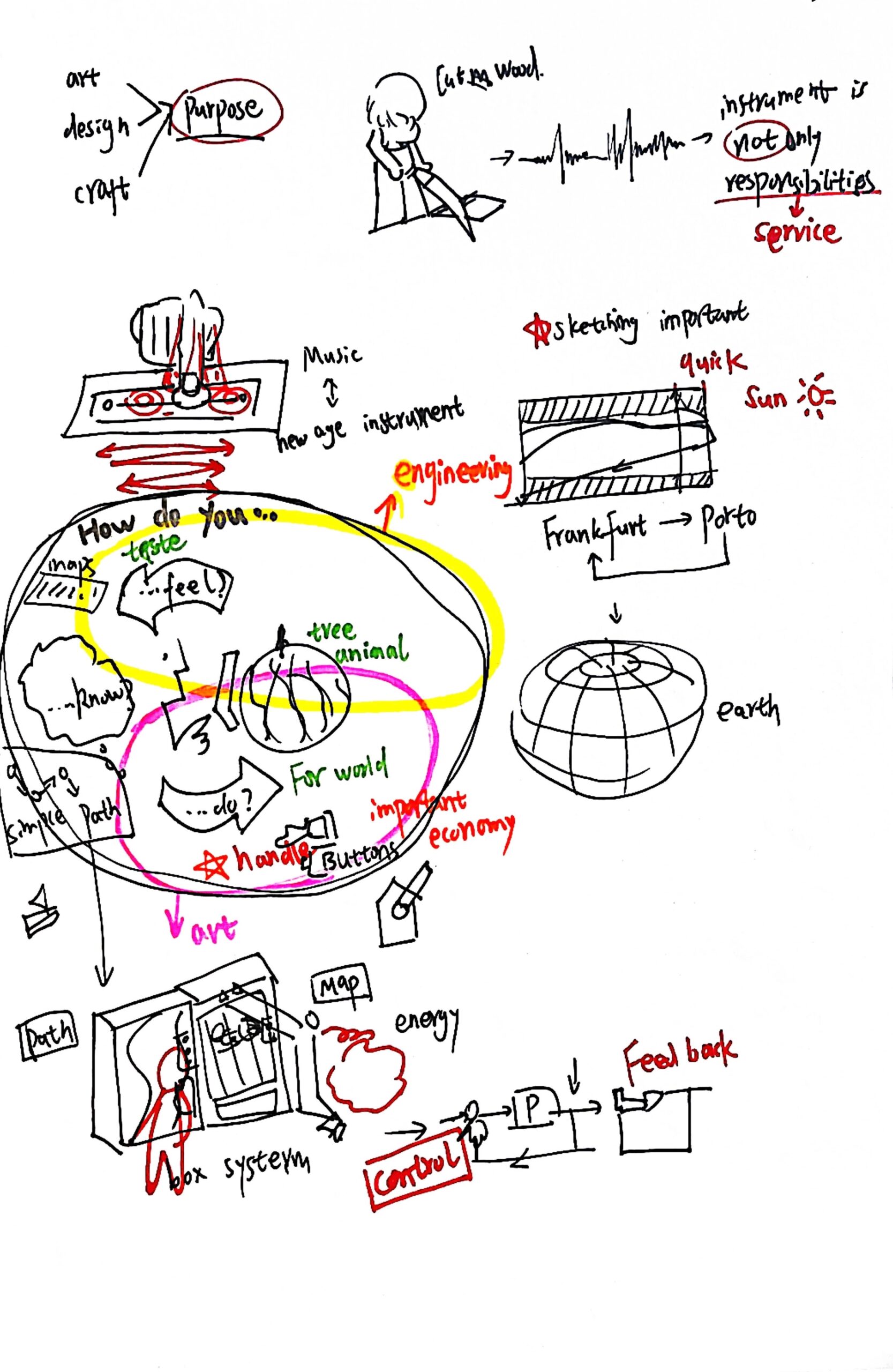
Firstly he defined concepts related to design objects.
“When you are doing some additional design, you do it purposefully. If you don’t have any purpose, then you might call it art.”



Use cases for further explanation:
【1】How to use a pencil to mark the square carefully and place the square carefully.
【2】After 60 years, I bought the camera and set the exposure time at this frame rate, so I completed the sewing technique.
(In my opinion, in the example of the first video, Bill Verplank did not know that his behavior at the time would affect his later research. This video did not even have a sound, but based on the encouragement of his parents and the comparative study 60 years later, he had New discoveries. So maybe we don’t need to consider so many results when we are doing some extra things. The whole process of behavior may be a pavement for subsequent artistic results.)
Furthermore, he explained the research done in the recent period. “How to make music through tactile feedback”, they are teaching the design of a new interface for music expression at Stanford University. And part of the craft here is trying to understand what people want to express, and consider whether they can make a compelling and expressive music.
Regarding the map, Bill Verplank also made his own explanation:
In the past 30 years, dichotomy has been used to plan city maps and city construction. People have maps because they understand something on their maps. They know that there are landmarks, paths, and edges.
(I think this is a concept formed based on the understanding of basic graphics. Many people will understand the meaning of the “p” sign on the parking lot when they see it.)
Bill Verplank has developed a complete vocabulary so that users can have a description system that clearly describes map concepts.
It further leads to the question “What are the other things we consider in the design?”:
Take the Caleb Kiss St interaction, for example, explaining that images are a very important influencing factor. Different visual symbols affect iconic visual thinking.
(Through Bill Verplank’s sketching and explanation, I can better understand his working status and projects, and at the same time know his new understanding of the application of interaction design in various industries.)
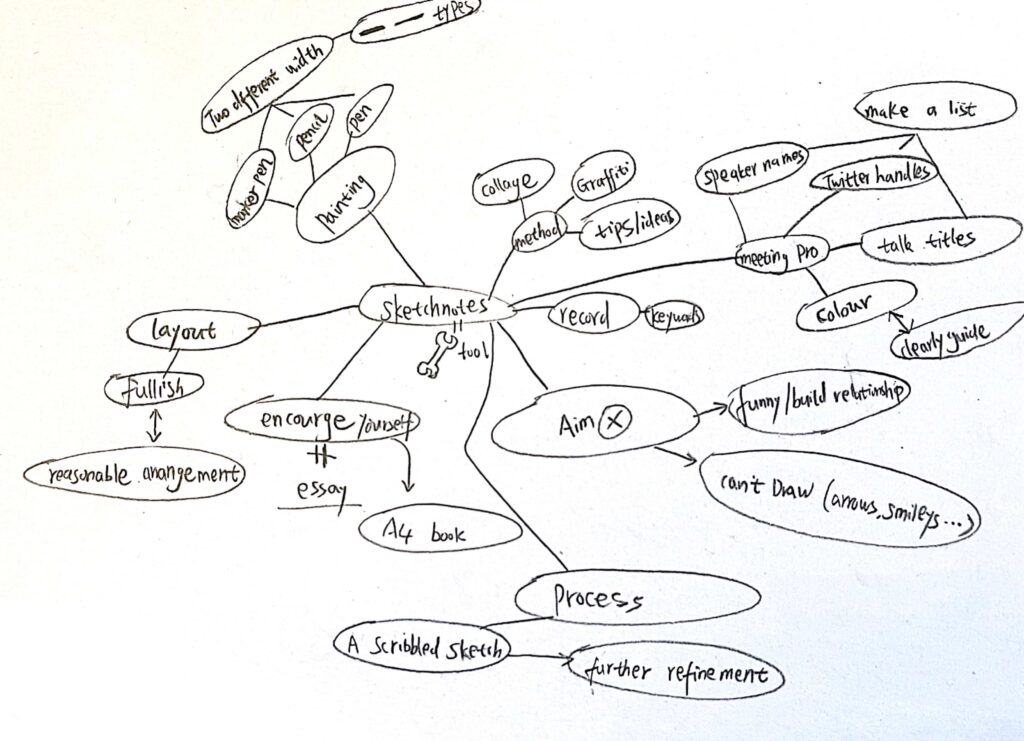
For the sketch book, I also made a brain map. To define how to use the complete sketch to explain the concept you want to express.

Sketch understanding of brain storming