Click here to view the brief
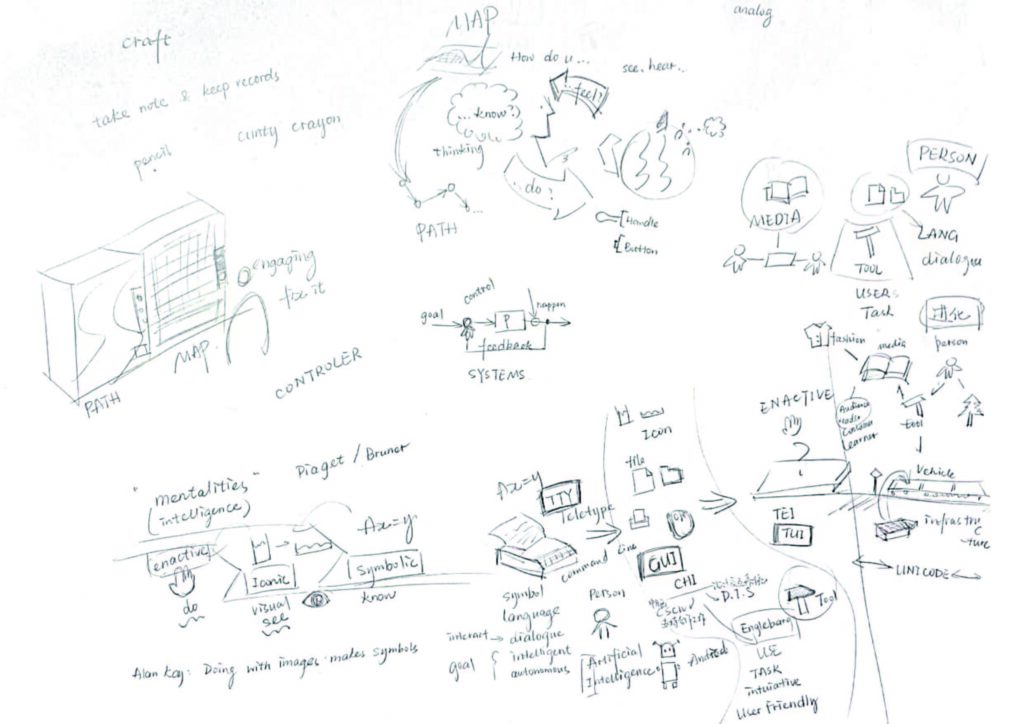
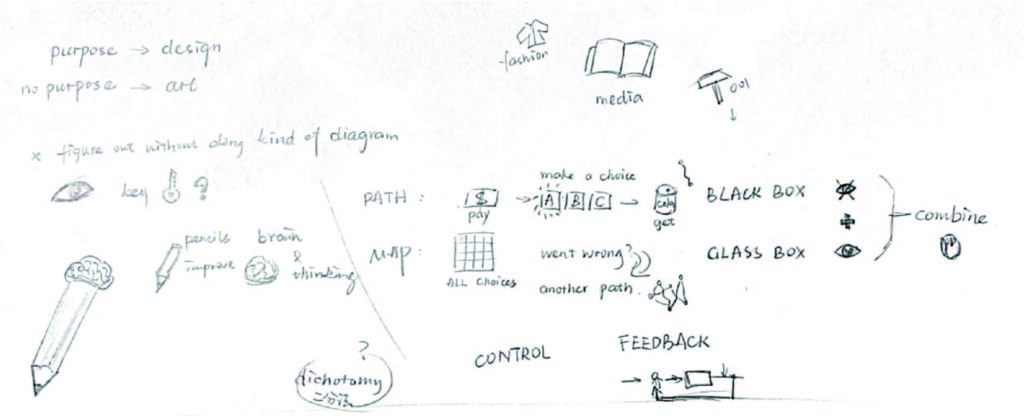
This is a video of Bill Verplank’s opening keynote talk.
From his talk, I have learned a lot about human-computer interaction and sketchnotes.


When I watched the video for the first time I didn’t quite know about what he was saying. Therefore I just noted in the same way as he did. Then I looked up some words in the dictionary and tried to organize the key points in his talk before I went for the second time. This time when watching, I used my own way to take a sketchnote.
I also learned some skills about sketch note in the video.
When looking at what Bill’s doing when he made a sketchnote, I found some key points.
First we need to make a structure. One main page and some other pages are needed. We can go to a single page and back to the main one, then go to another page. This means we use many small pages instead of a big one.
Then design the composition in mind for every page. Maybe the most important thing in the middle or use other composition.
Once we have a composition, we need some icons and words to illustrate the things in our notes, and some arrows to state the sequence. These give us a path to convey our opinions. Or maybe a list is also a good structure when introducing some juxtapositions and contrasts.
To make the note more clear, use some examples and comparisons to explain.
To emphasize, using different shapes and colors is a good way to make the key points stand out.

